Codux Help Center
Browse our articles to find the answers you need
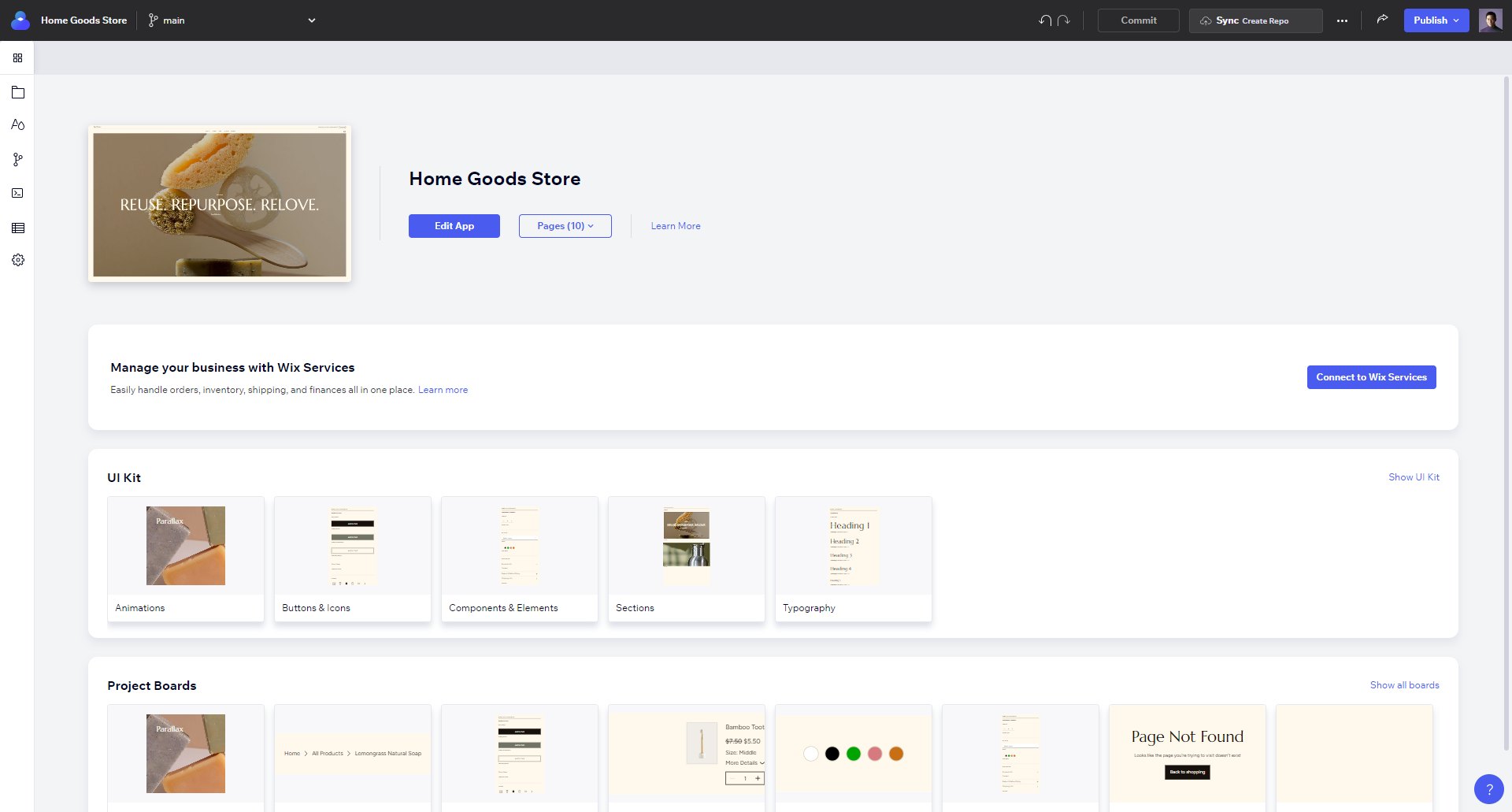
The Codux Dashboard
When you open a supported project in Codux (a Remix project), you'll see the main screen of your app – the app's dashboard.

You can always return to the dashboard from anywhere else in Codux using the Dashboard button.

App Details
At the top of the dashboard, you'll see the name and preview of your project. There's also an Edit App button that'll take you right to your app's homepage where you can see your app run, interact with it, edit it, and so on, and a dropdown menu where you can jump to a particular page.

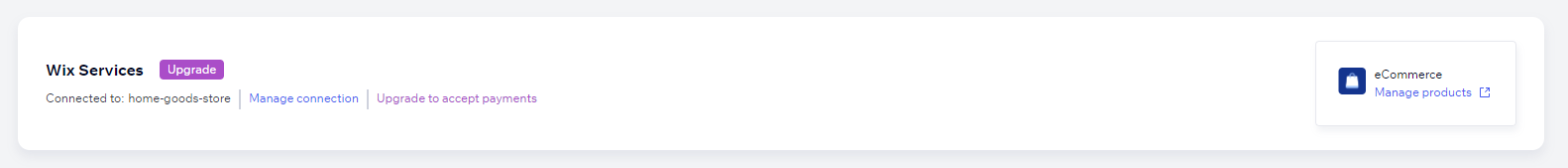
Wix Services
Wix Services provides a quick glance at the status of your connection to Wix Headless services. Use this strip to check if your app is connected, and to access shortcuts for managing your store products, enabling payments, and more.

If you haven't connected your app to a Wix Headless site yet, you can use this panel to establish that connection – click Connect to Wix Services to jump to the Wix Services panel.

UI Kit
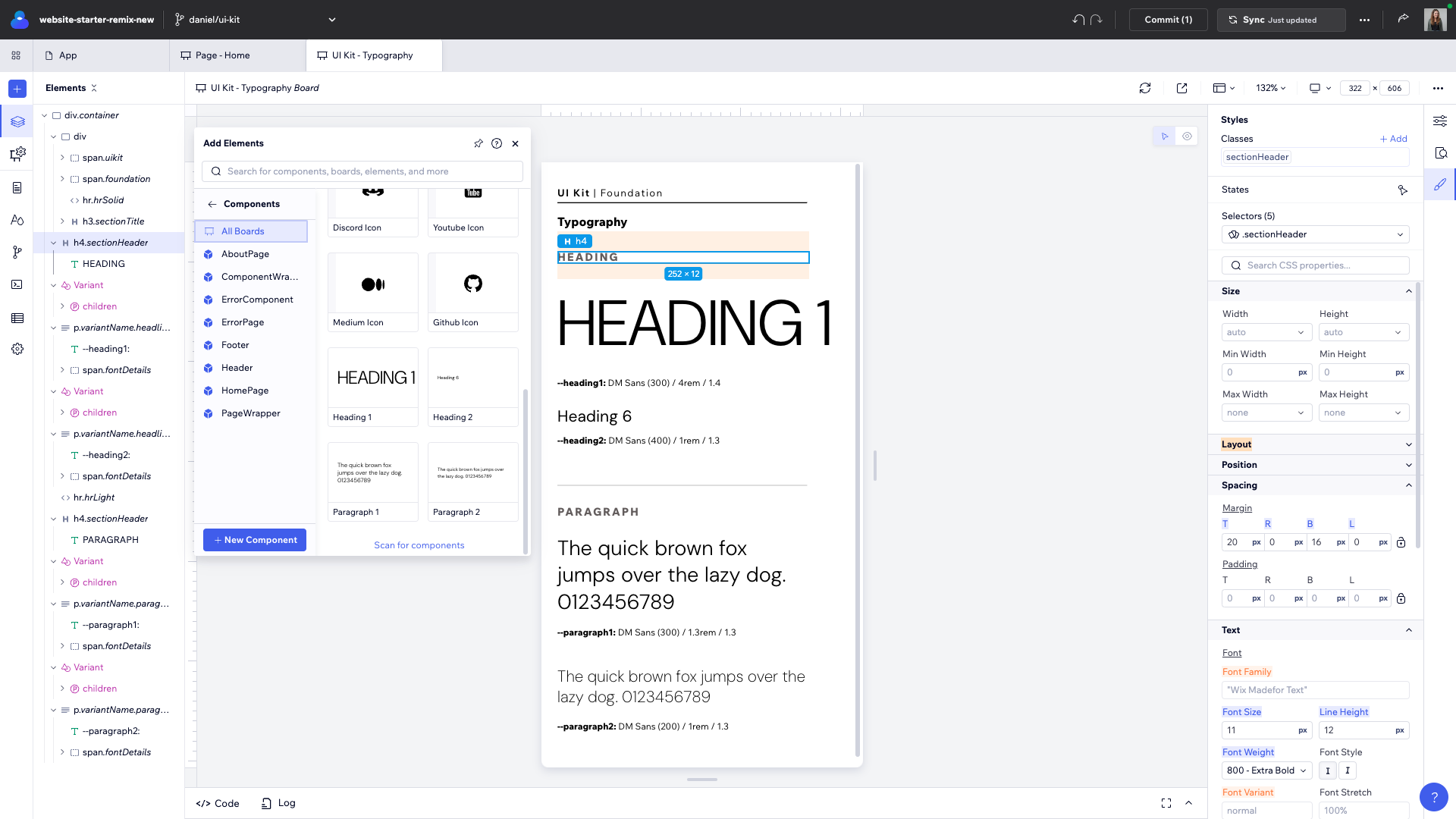
The UI Kit area is where you can view your project variants, which are stored in their respective boards. Think of the UI Kit as your toolbox filled with pre-made parts for your app. You'll see elements like buttons and typography – common components that most apps require. These UI Kit variants will appear in the Add Elements panel, allowing you to easily incorporate them into your project. Instead of building these elements from scratch every time, you can choose from variants you've already created, streamlining your development process.
All templates come with a pre-built UI Kit to give you a head start. However, these UI Kits are fully customizable. You can edit the existing components to match your project's specific needs, or create entirely new variants to expand your toolkit and tailor the UI to your particular design requirements.
Here you can see a board with various variants, as well as these same variants ready for use in the Add Elements panel.

Project Boards
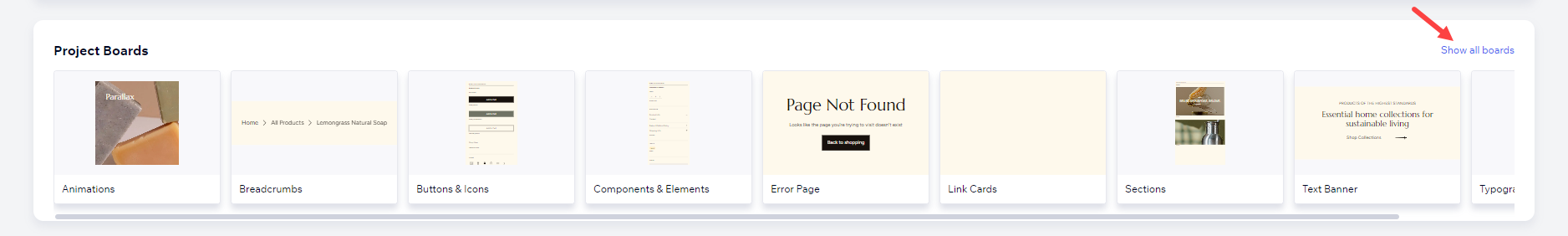
A board is a rendering environment where you can play around with the different parts of your app in isolation. You can test different sizes and variations of components and other elements, and create variants of elements that will be added to the Add Elements panel to reuse across your app and in other components (as mentioned above).
Click on a board to start editing it, or click Show all boards to see and filter all the boards in the project.

Was this article helpful?