Codux Help Center
Browse our articles to find the answers you need
Connecting Your App to Wix Headless Services
The Wix Services panel in Codux is your go-to spot for integrating Wix Headless business management tools into your apps. With Wix services in Codux, you can concentrate on building the frontend of your app, and leave it to Wix Headless to handle the backend services, like e-commerce, bookings, events, payments, loyalty programs, and more. Connect your site to a domain as well, entirely APIs in your app.
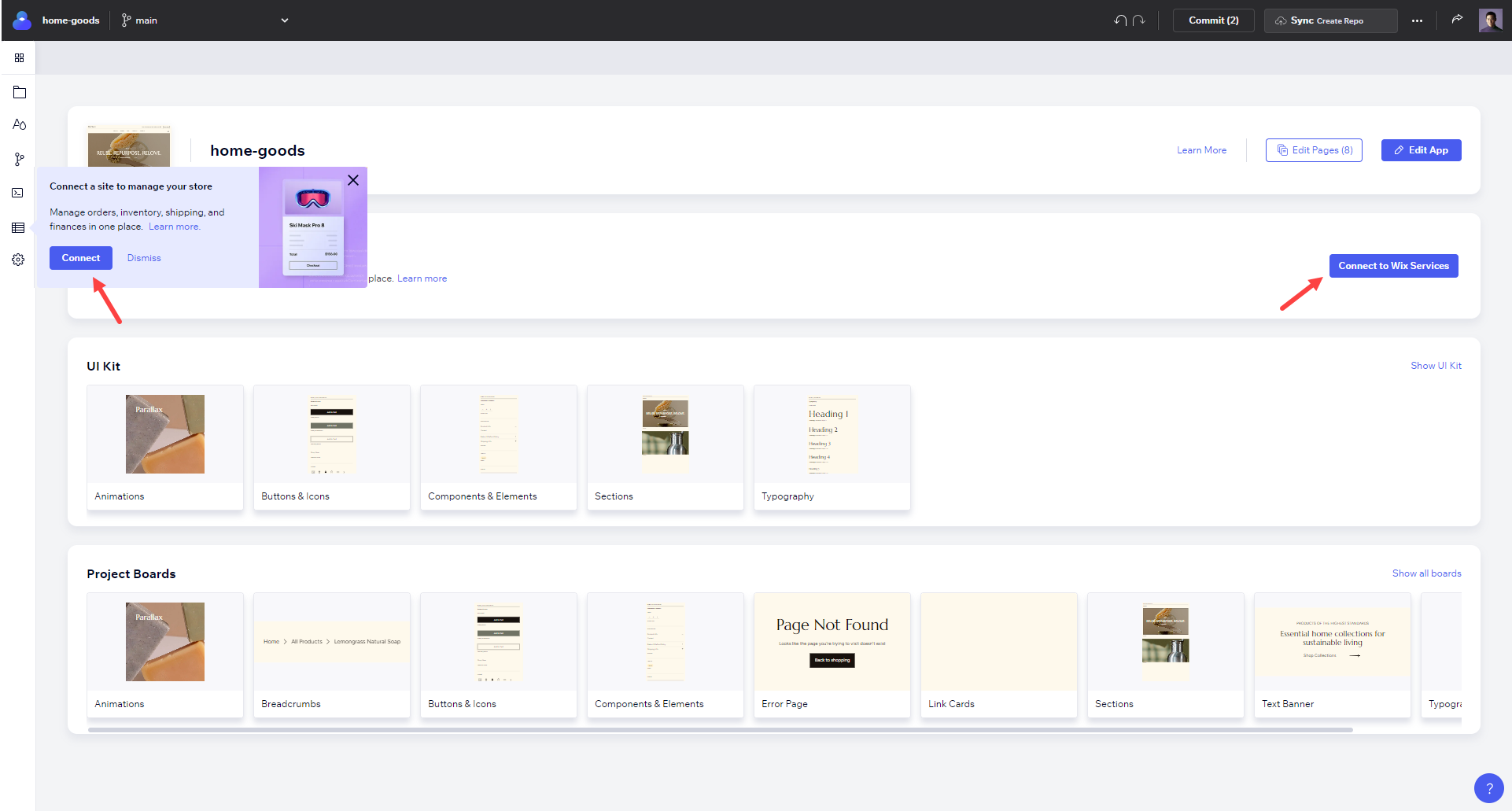
When you open a project, Codux will prompt you to the Wix Services panel where you can set up the connection. You can also jump to the Wix Services panel from the app dashboard Wix Services strip.

Connect a Wix Headless Site
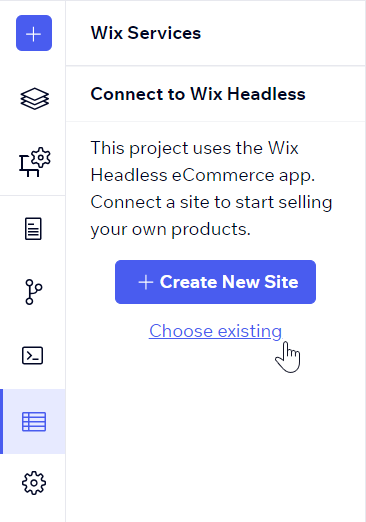
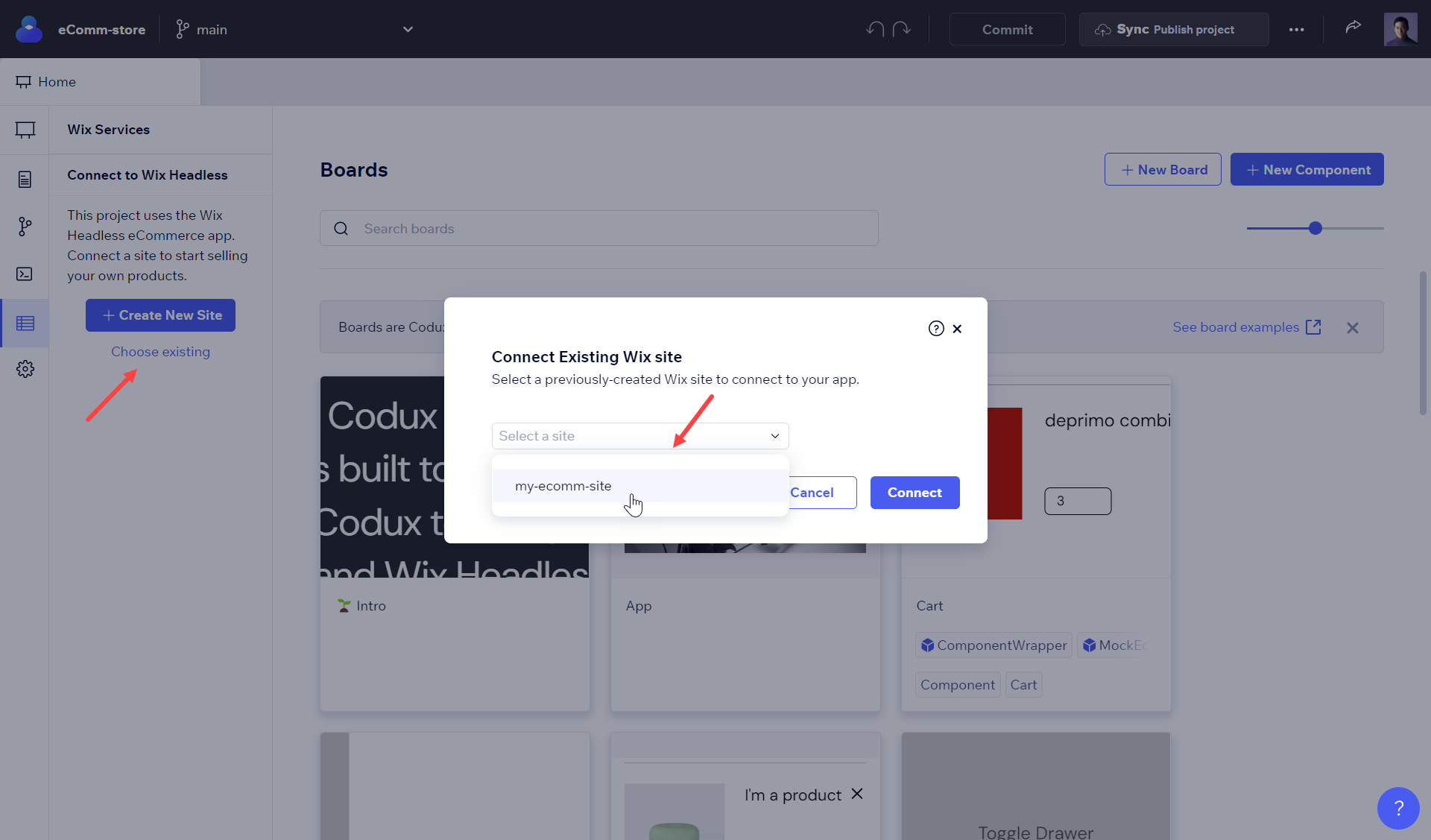
Begin by connecting a Wix Headless site to your project in the Wix Services tab by creating a new one, or choosing an existing one already in Wix which you'd like to use as the backend.

Note:
You'll only see Wix Headless sites in the existing sites list. Sites created in the Wix Studio Editor or classic Wix Editor can't be used for your site's backend. Not sure about the differences between these site types? Wix Headless is a backend-only site that provides content and services via APIs in Codux, while the editors are referring to the traditional drag-and-drop website builders for creating websites outside Codux on wix.com.
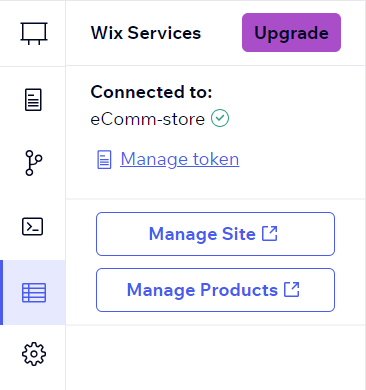
Once connected, you'll see the site name in the panel, with shortcuts to upgrade and manage the site, as well as to manage the products in it if you're using Wix e-commerce services.

Collaborating with Others
To let other team members see and connect to your Wix Headless site, you'll need to grant them appropriate permissions through Wix's roles and permissions system.
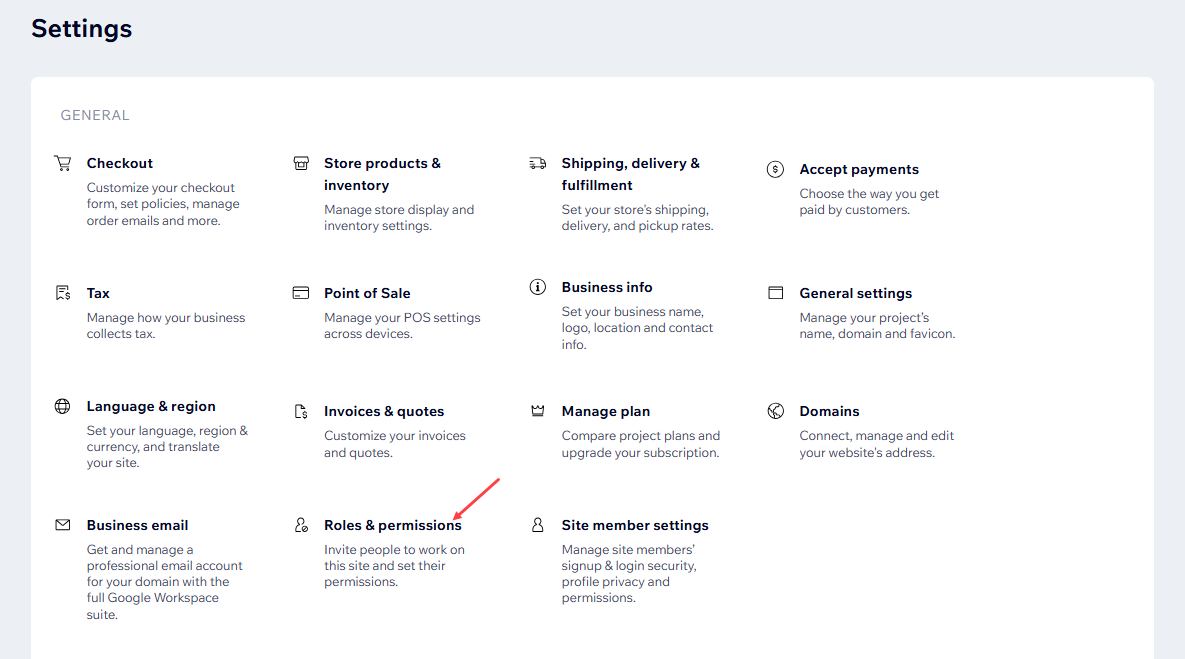
From your site's dashboard at manage.wix.com/studio/sites, click on Settings in the left sidebar and then navigate to Roles & Permissions.

Select Invite Collaborators, enter their email address and roles, and then send them the invite.

Once they’ve accepted your invitation, they’ll be able to see the site in their Existing Sites list.
Managing the Token
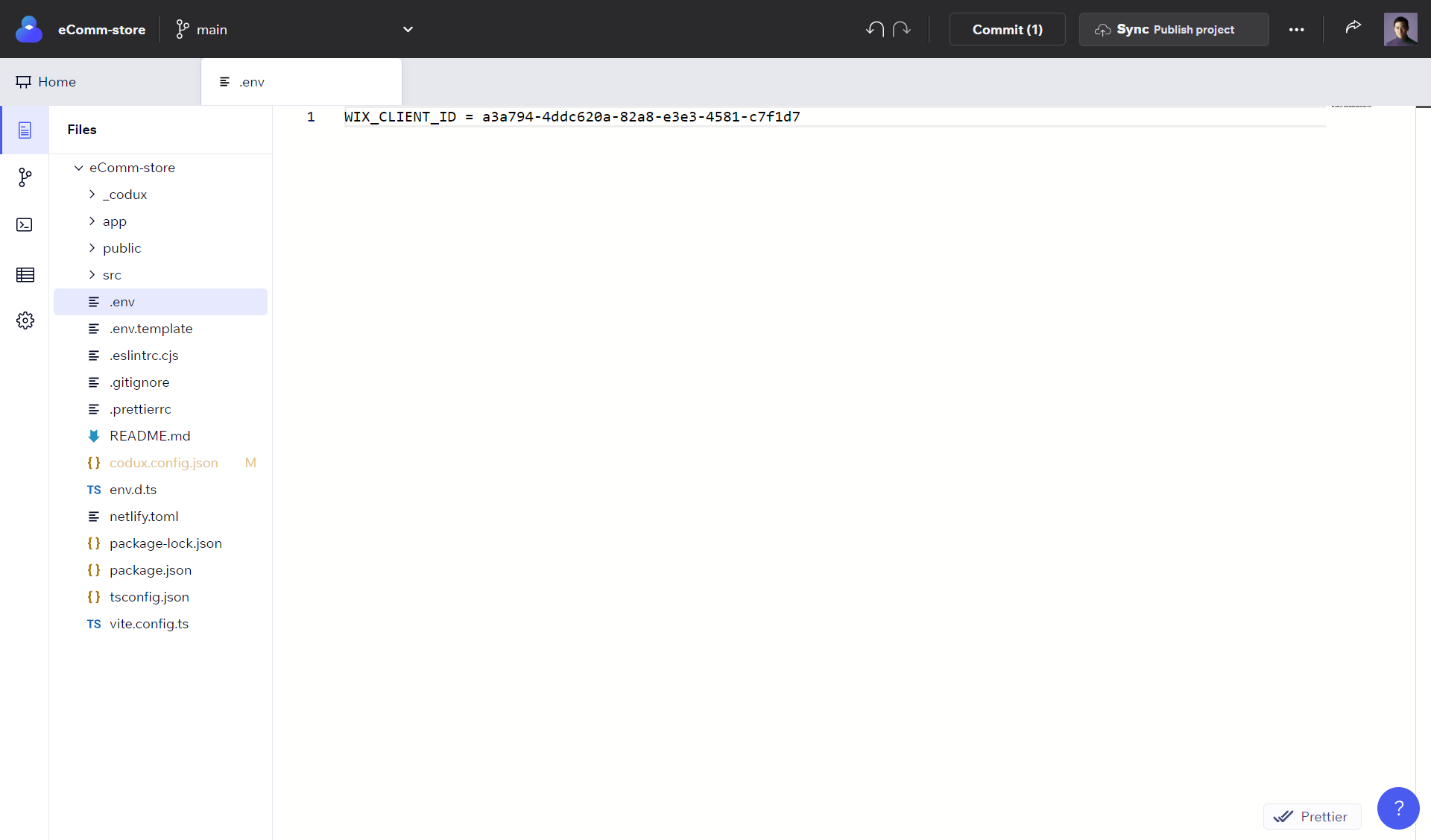
When you create a new Wix site using Codux, we'll use the Wix Headless API to create the site, along with an OAuth App client ID (the token). When you connect an existing site, Codux creates a new client ID for the site. In both cases, Codux creates and then saves the client ID to the project's .env file.

Finding your token
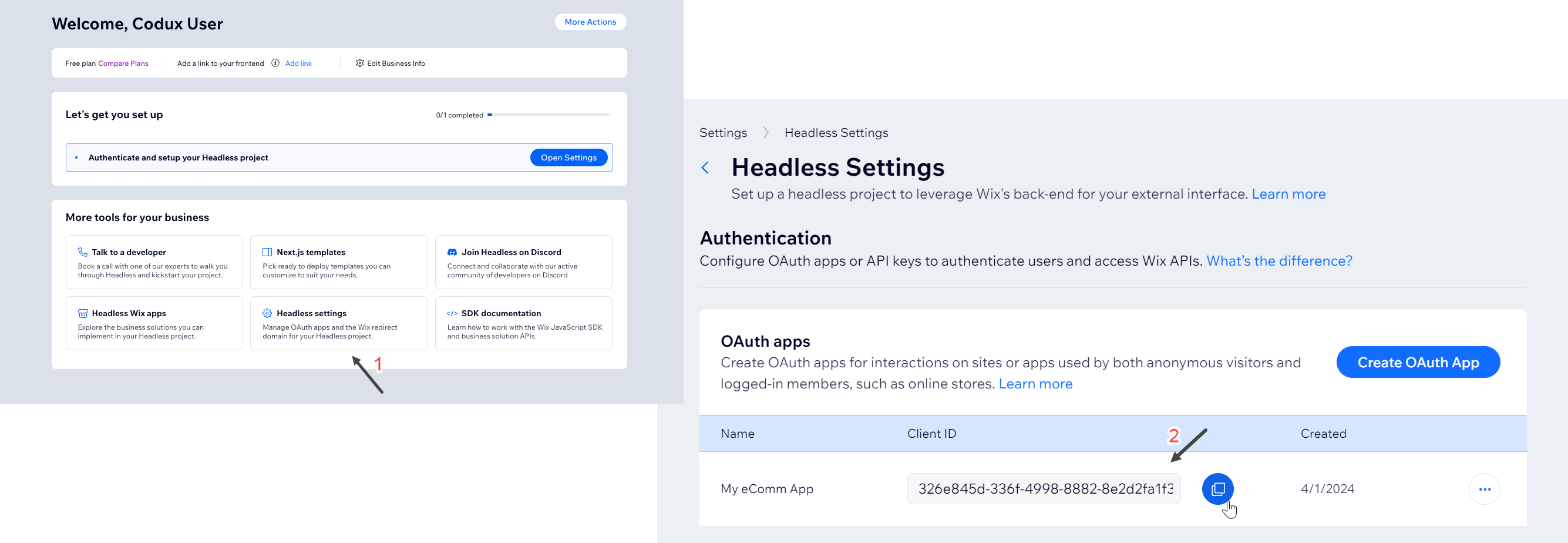
From your site's dashboard which you can select here, click on Headless settings. Then, under OAuth apps, copy an existing client ID (or create a new one).

Creating a Wix Headless Site Manually
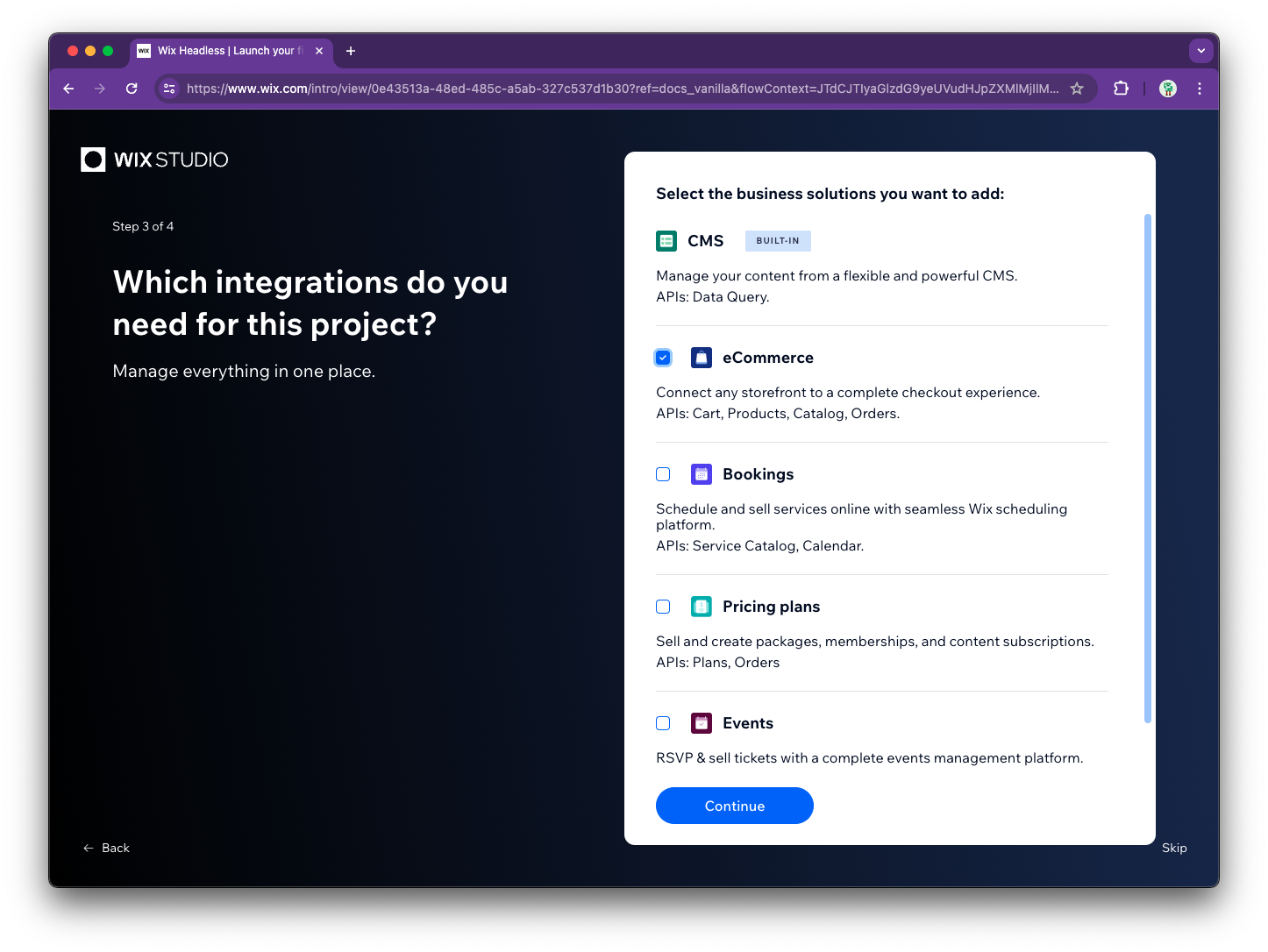
You can also create a site manually outside Codux by following this link. If you decide to do it manually, make sure to select eCommerce as the business solution you want to add.

Give your project a name and click Get started. Then, in Codux, head to the Wix Services tab and choose the site you just created to connect to.

Was this article helpful?