Codux Help Center
Browse our articles to find the answers you need
Add Your Variants to the Add Elements Panel
Codux lets you reuse components and elements across your project through the Add Elements panel. When you create a variant of a component or element, it appears in the Add Elements panel automatically (as well as in your project’s UI Kit).

Understanding Variants
Component variants help keep your design consistent, speed up your workflow, and make it easy to use complex design elements across your project without starting from scratch each time. They are specific permutations of components or HTML elements with predefined props, states, and styles for particular use cases.
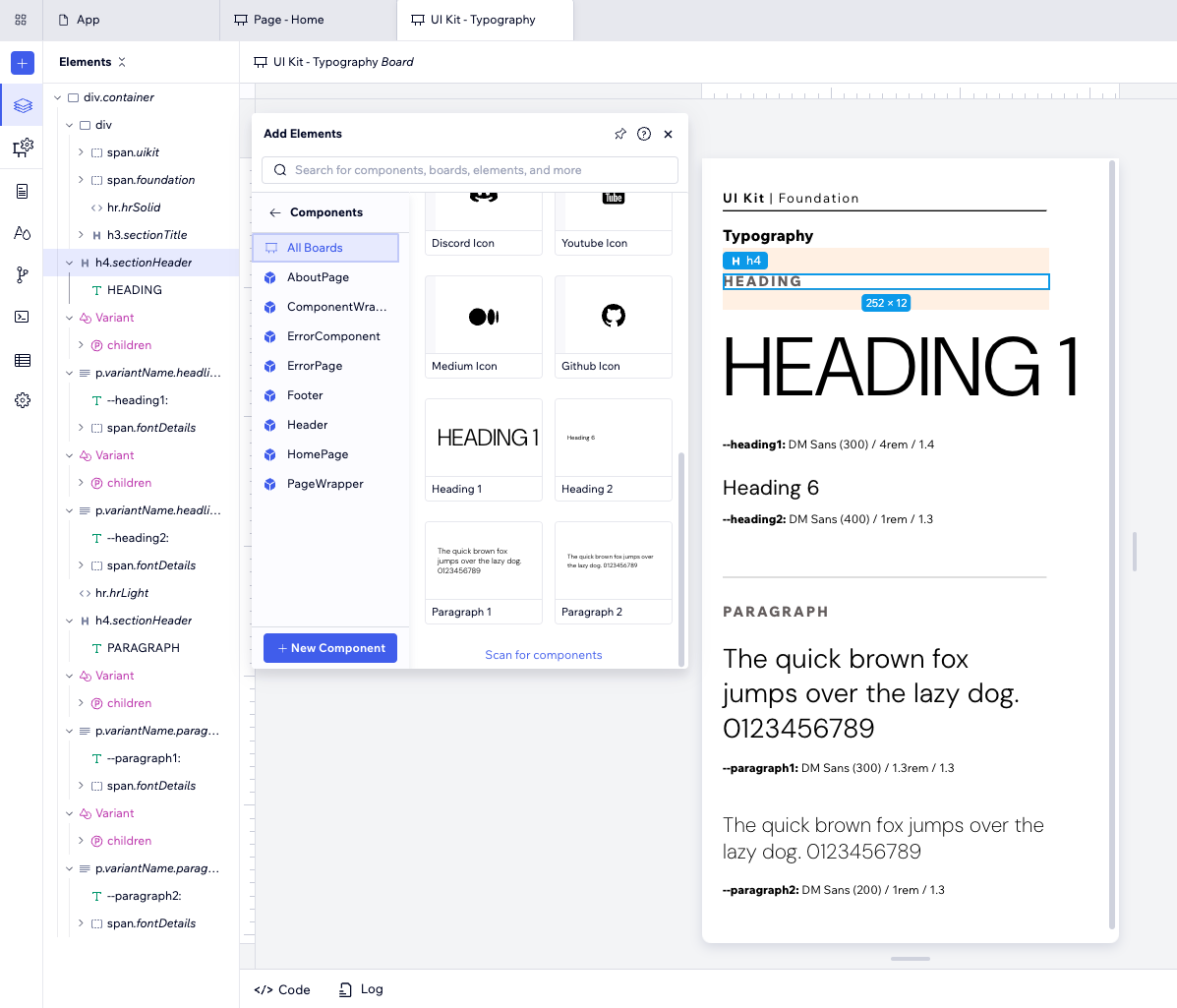
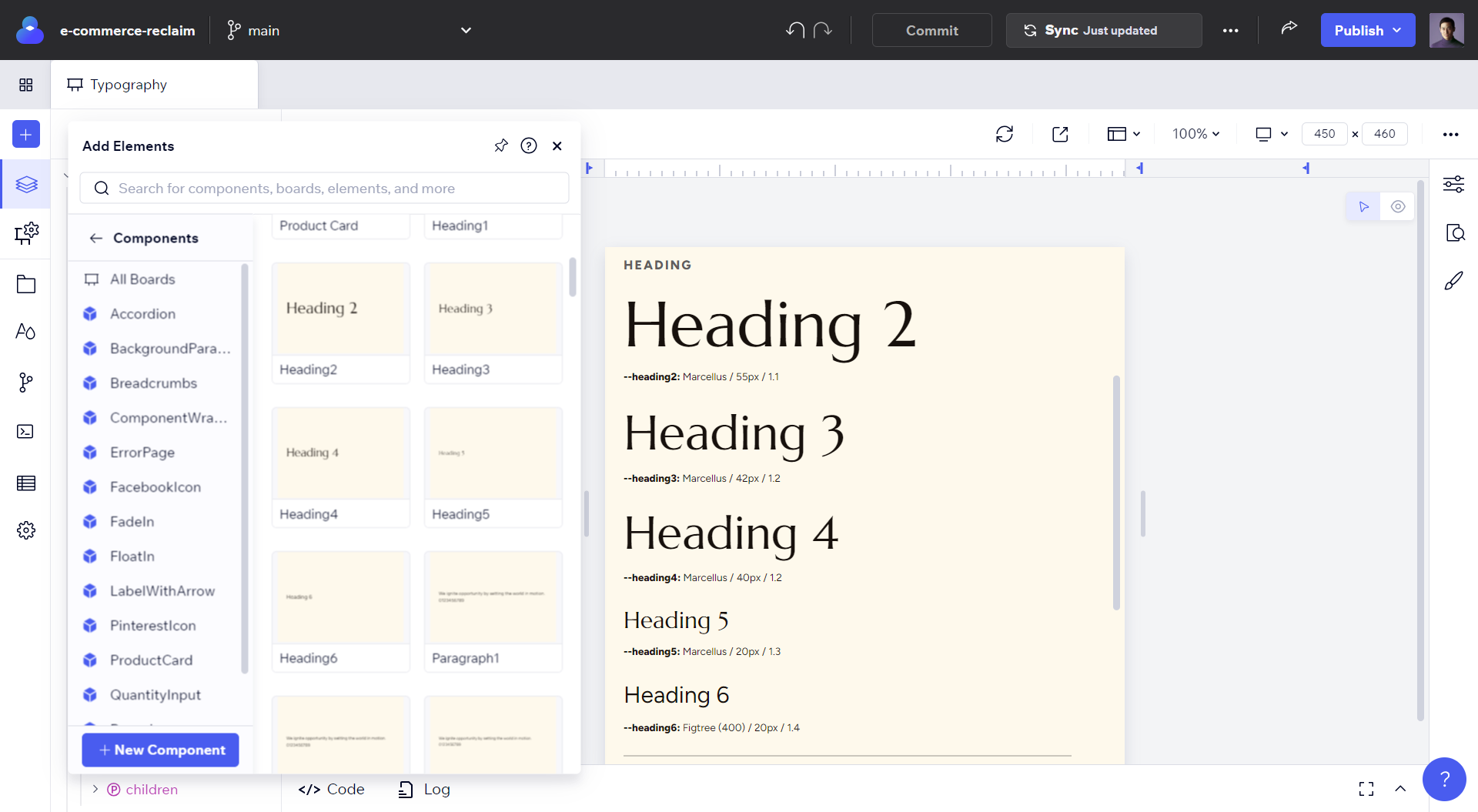
For example, you might have several typography-related variants. Once created, you can see them in the Project Library section of the Add Elements panel, and add them to your app with just a drag or click.

Creating Variants
To create a component variant, simply:
- Open the board containing the element(s) you want to turn into a variant, or create a new board to build your variants in. It's important to remember that variants can only be created within boards.
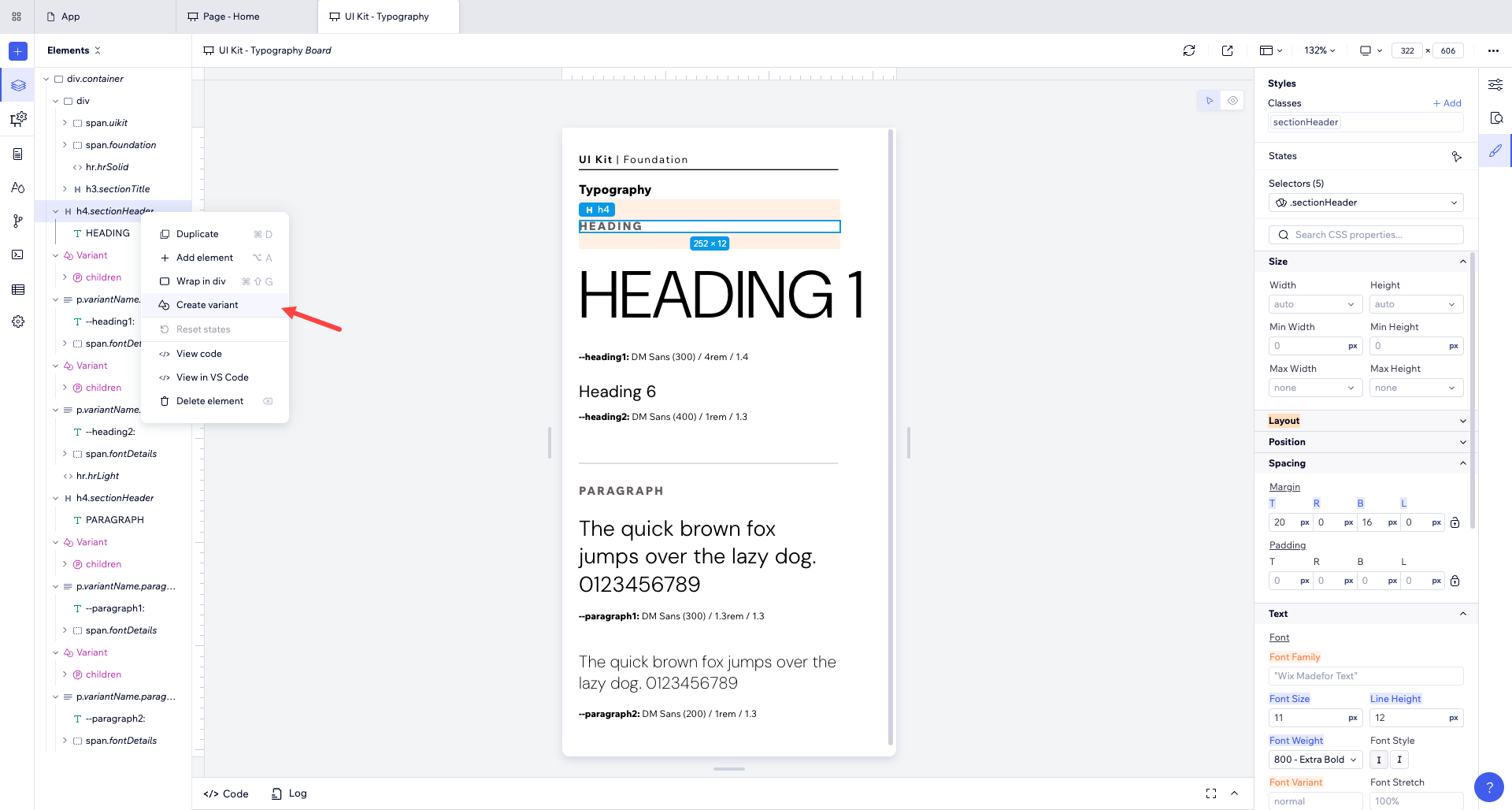
- Right click on it in the Add Elements panel and choose Create variant from the menu.

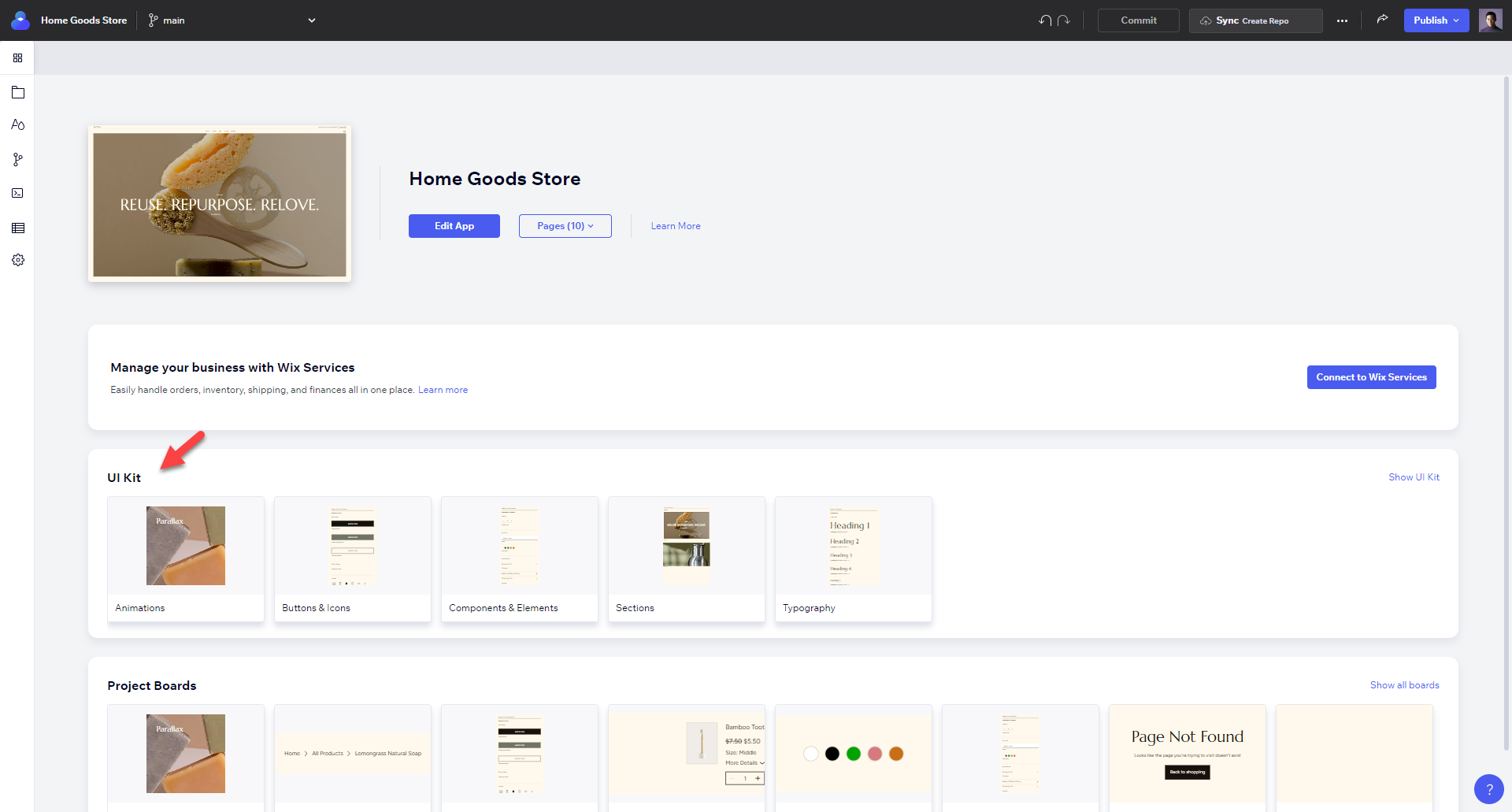
Give it a name, and then click Create. Now the variant will show up in the Add Elements and the UI Kit section of the dashboard.

Important!
For variants to show up properly in the Add Elements panel, the board that they come from needs to meet certain requirements. See here for specifics and troubleshooting tips.
Removing Variants from the Add Elements Panel
By default, all variants on a board will show up in the Add Elements panel. To prevent all the variants from a specific board from appearing in the Add Elements panel:
- Go to the board containing the variants you want to hide.
- Open the Board Settings tab.
- Find the option labeled Show in Add Elements panel and disable it.
Tip!
To make variants more recognizable in the Add Elements panel after you initially set their name, you can rename them. Select the variant to rename and change the
name property in the Properties panel.Was this article helpful?