Codux Help Center
Browse our articles to find the answers you need
What are components?
Components are reusable bits of code in your project that independently represent parts of your UI. Apps designed with components are easier to make changes to, and they greatly reduce the risk that new changes to one part of an app will break the whole thing.
Components can be built with any number of elements and other components in them. If you're interested in seeing a visual representation of a component's structure (its JSX, which can be thought of as the HTML of a component), refer to the Elements Panel article which explains element types and lanes in Codux.
Codux renders components on boards — isolated environments where components render in different configurations using various property values, states, environmental settings, and styles (alignments, paddings, and so on), all while maintaining their core design and functionality. Say you want to see how your component looks at different window sizes, or to test out a title with a very long name. When you supply these 'props' to your board, you're saving the view so that you can see the component in this particular configuration at any time.
Scanning for Components
Codux detects components that are on boards and lists them on the left side of the UI. To find components that aren't yet on boards, use the button below the list to scan for additional components in your project (also available from the Add Elements panel). You can then select a component from the results and create a board to start editing the component visually.
Note:
There are advanced configuration options available to scope component discovery and to ignore project sub-paths in your scan. If you wish to configure how Codux scans for components, refer to these configuration articles.
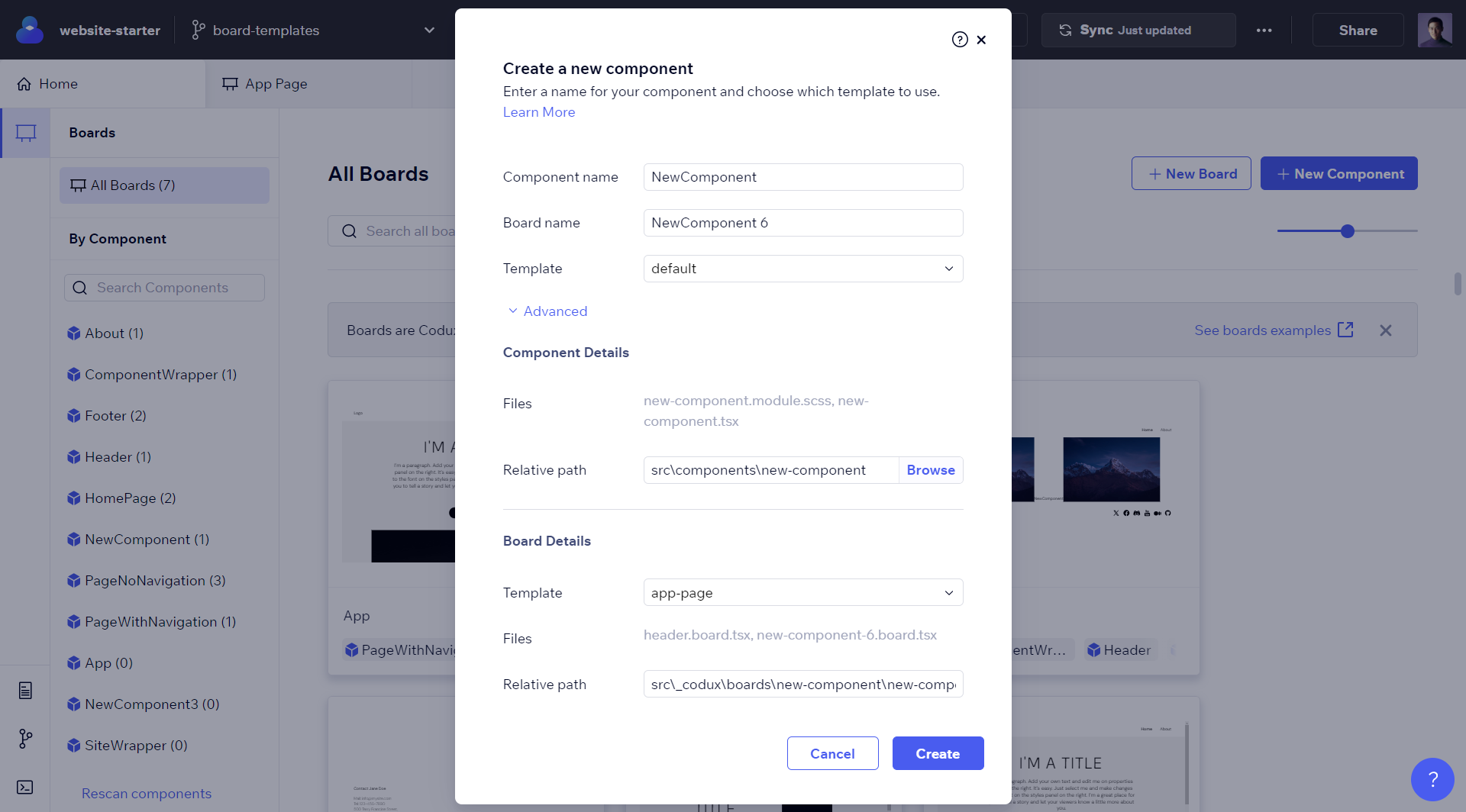
Creating New Components
It's easy to create new components in Codux. You can create them completely empty (with no elements in them), create them with a built-in template that provides them with a simple text div to get you started, or create them using custom templates.

You can also choose to use a board template that comes with pre-configured settings like fonts, styles, other components, and much more, to provide an environment for your new component.
Important!
A path for new components needs to be set in your project's codux.config.json file and exist on your computer before you'll be able to create new components. If you see an error message related to this, check that a set path exists.
If you already have a board with a component open, and you want to add an inner component to it, you can do so from the Add Elements panel. Just drag the inner component from the panel to the Elements panel.
Refer here for setup instructions and more information on creating components and component templates, and configuring component code structure, styling solutions, imports, and more.
Was this article helpful?