Codux Help Center
Browse our articles to find the answers you need
Managing Media in Codux
As a designer or developer, having convenient access to your project's media files is essential for creating engaging and visually appealing apps. Codux offers robust tools to manage and integrate media into your projects, supporting both local assets and media hosted online. Codux also comes with Wix Media Manager integration, and enables you to add assets from the Add Elements panel.

Adding Media to Your App
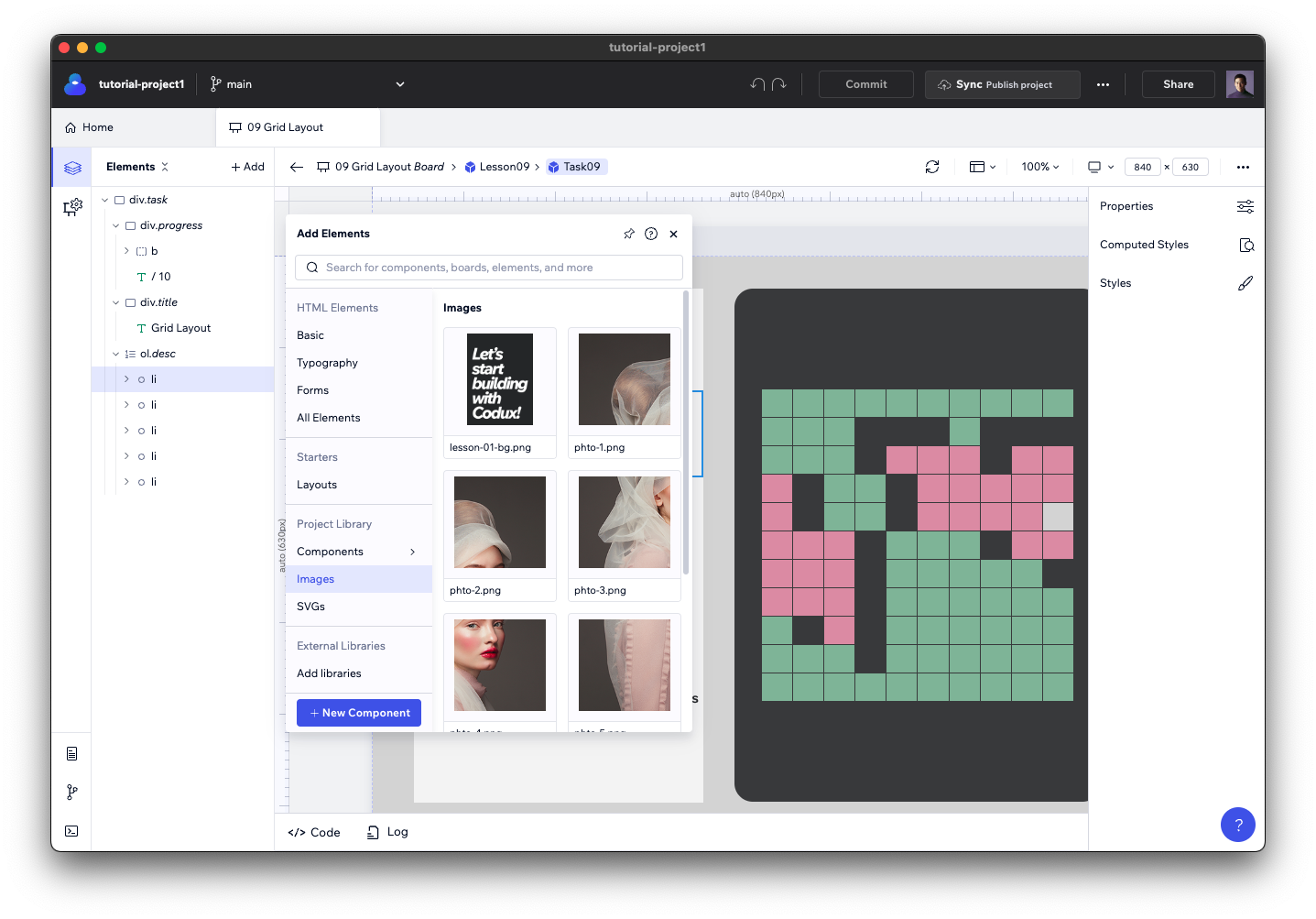
Codux makes it straightforward to view and use your project's images, SVGs, and videos. Just drag and drop an image from the Add Elements panel into the Elements panel or to the stage, or click the asset to insert it under the currently-selected element.
Once inserted, the image becomes a part of your board like all the other elements in it, and you can view and edit its properties in the Properties panel.

Managing Image Properties
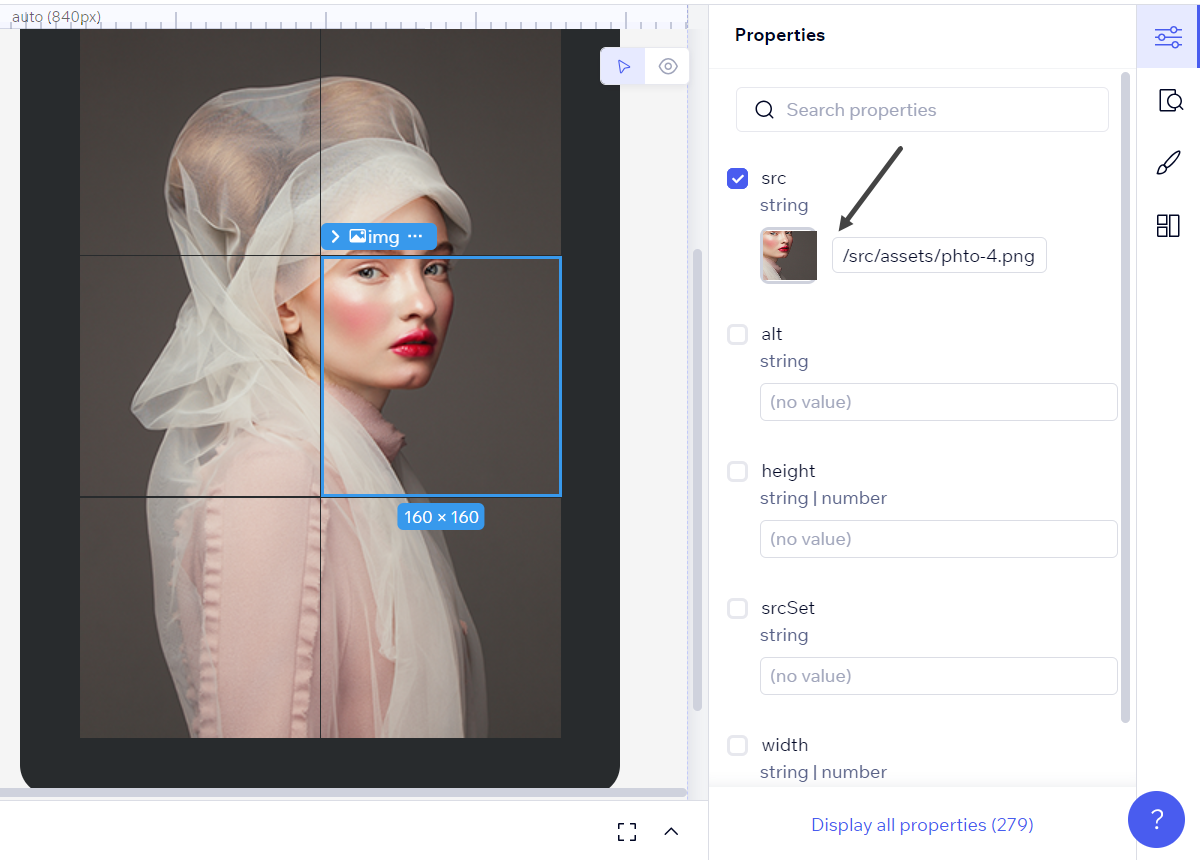
When you select an element from the stage or Elements panel, you can see the source of the selected element in the Properties panel.

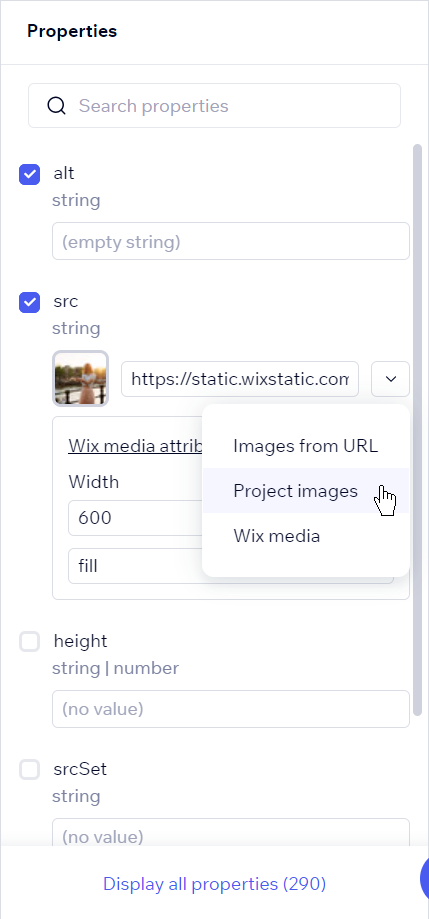
The dropdown menu beside the URL lets you choose the source for the image.

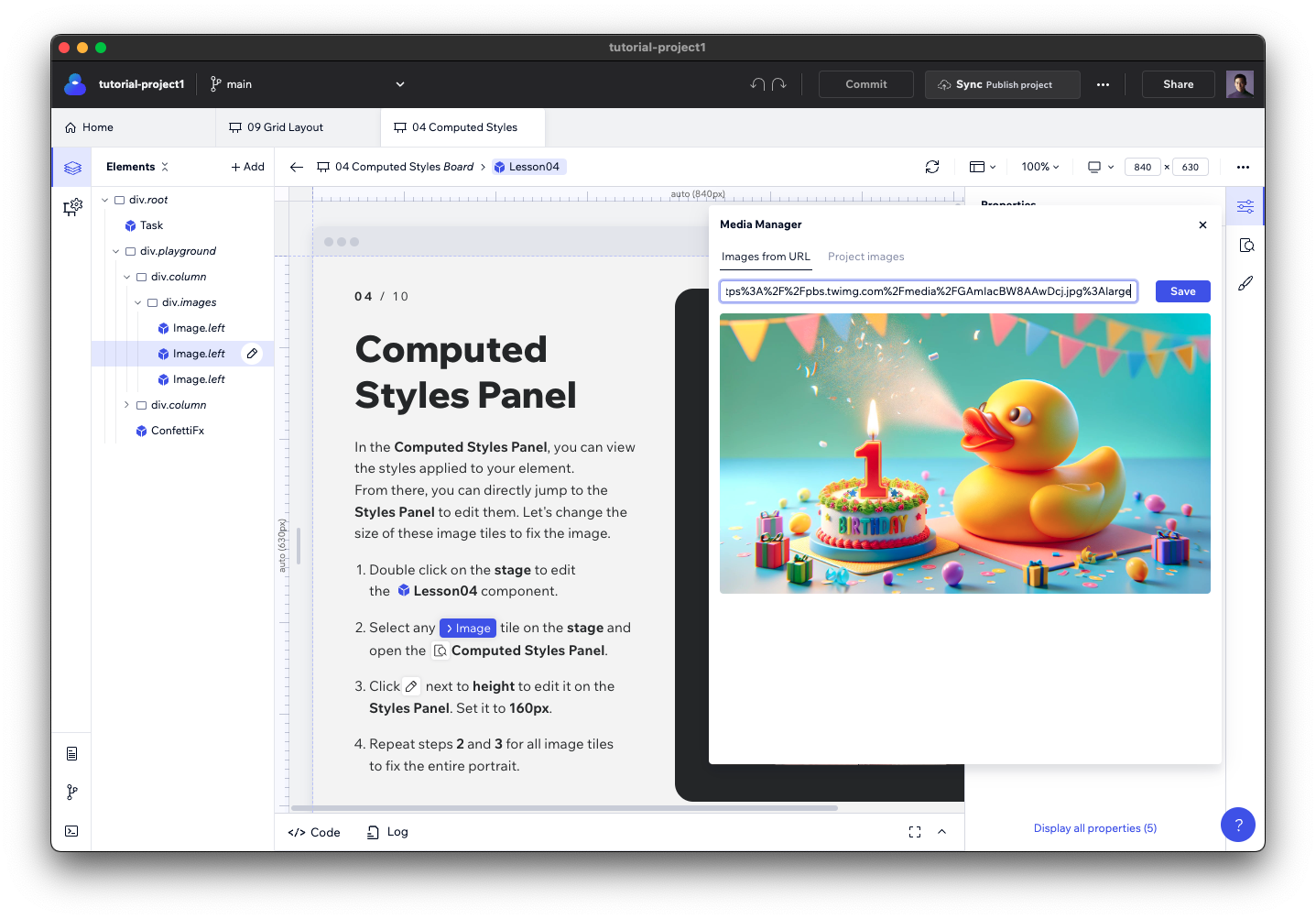
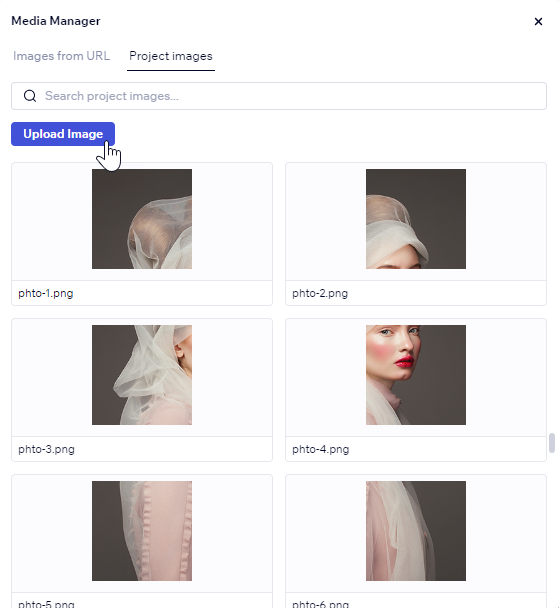
The first two options open a Media Manager dialog that looks like this, where you can import an image from the web by URL, or select from local assets on your drive.

Note:
Codux will create a directory named
src/assets at the root of your project to store any images you upload (if this directory isn't already there).
Wix Media
If you haven't yet connected your app to Wix Services, you'll see a prompt to do so the first time you double-click on an image or video that's hosted in Wix Media Manager. Follow the prompt to connect a site.

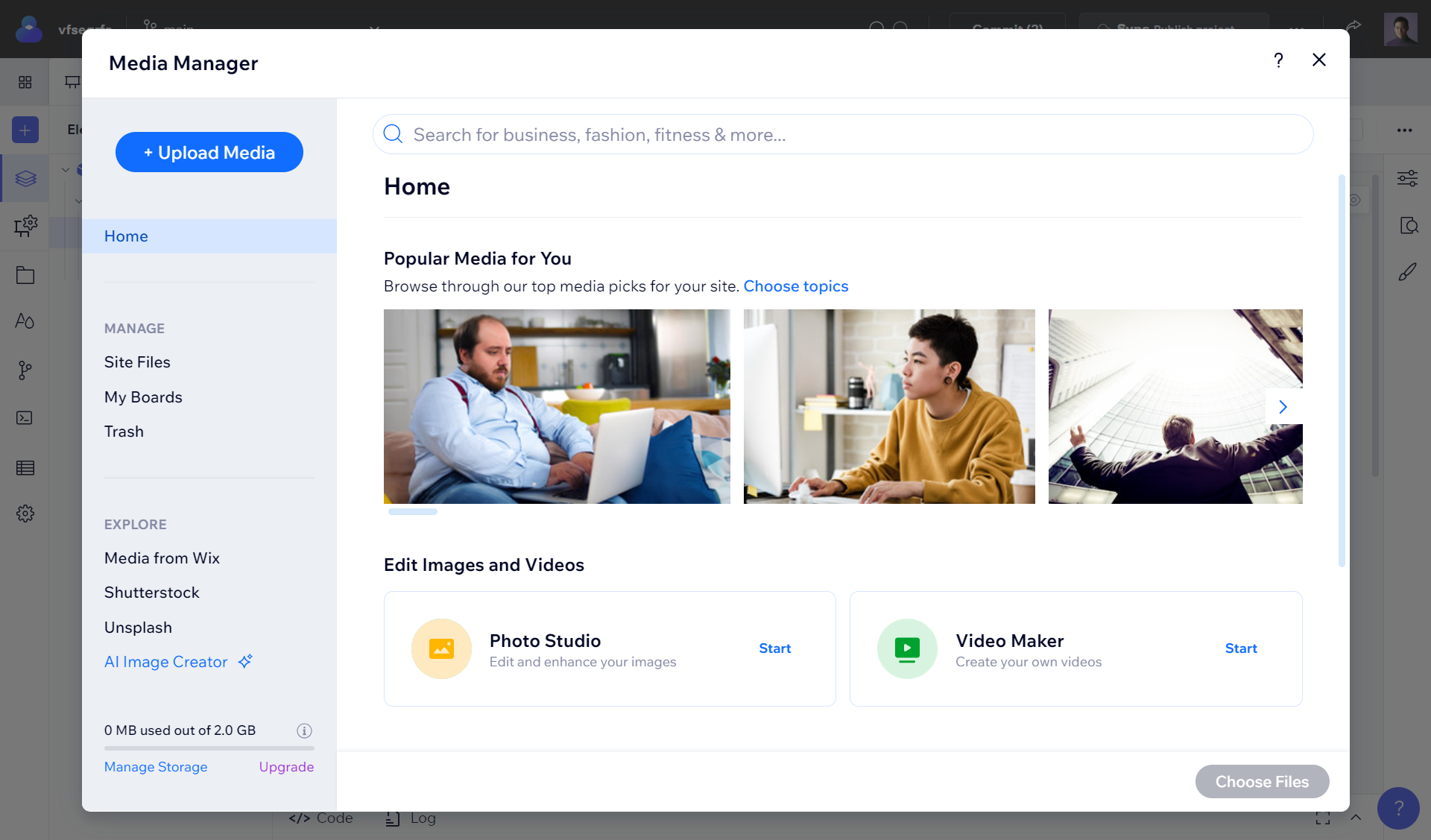
Once connected, you'll see the Wix Media Manager integration in Codux when you select an image or video. Here you can upload media to add new files to your project, find media by keywords, browse media from Wix, Shutterstock, Unsplash, use the Wix AI Image Creator, and more. Wix Media Manager also includes tools to edit images and create videos.

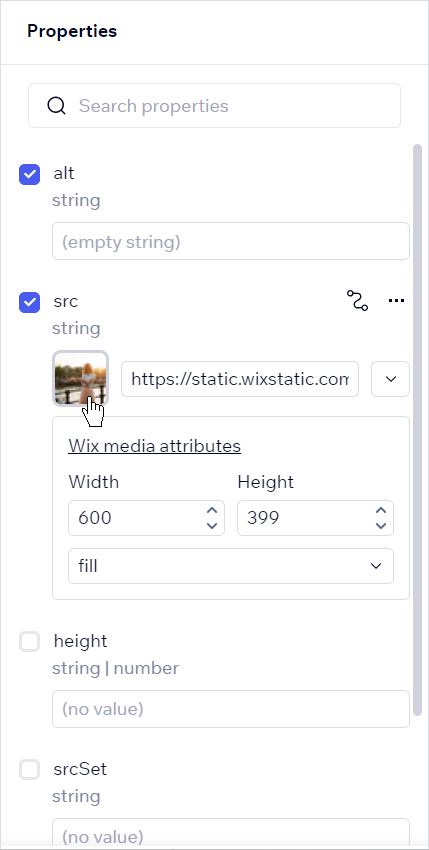
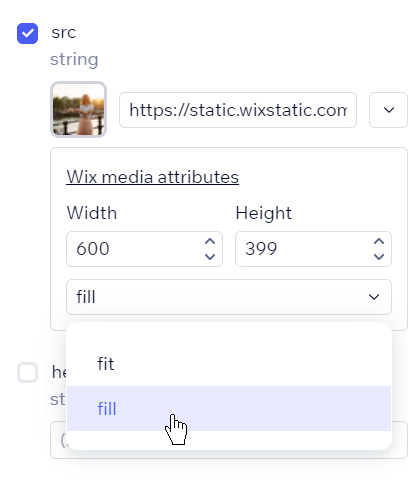
You can make your app load faster by telling it which image sizes to download for different devices. Instead of downloading one large image for all screens, your users will automatically get the perfect size for their device. Here's how it works in the Properties panel:
- Width and Height: Set up multiple versions of your image by defining media queries — for example, you might want a 1200px version for screens wider than 1024px, a 800px version for tablets (768px to 1024px), and a 600px version for phones. This means each device downloads exactly the right size image, optimizing both quality and loading speed.
- Fill Behavior: Choose how the image fills its container (without affecting which size gets downloaded).

Was this article helpful?