Codux Help Center
Browse our articles to find the answers you need
Add Elements Panel
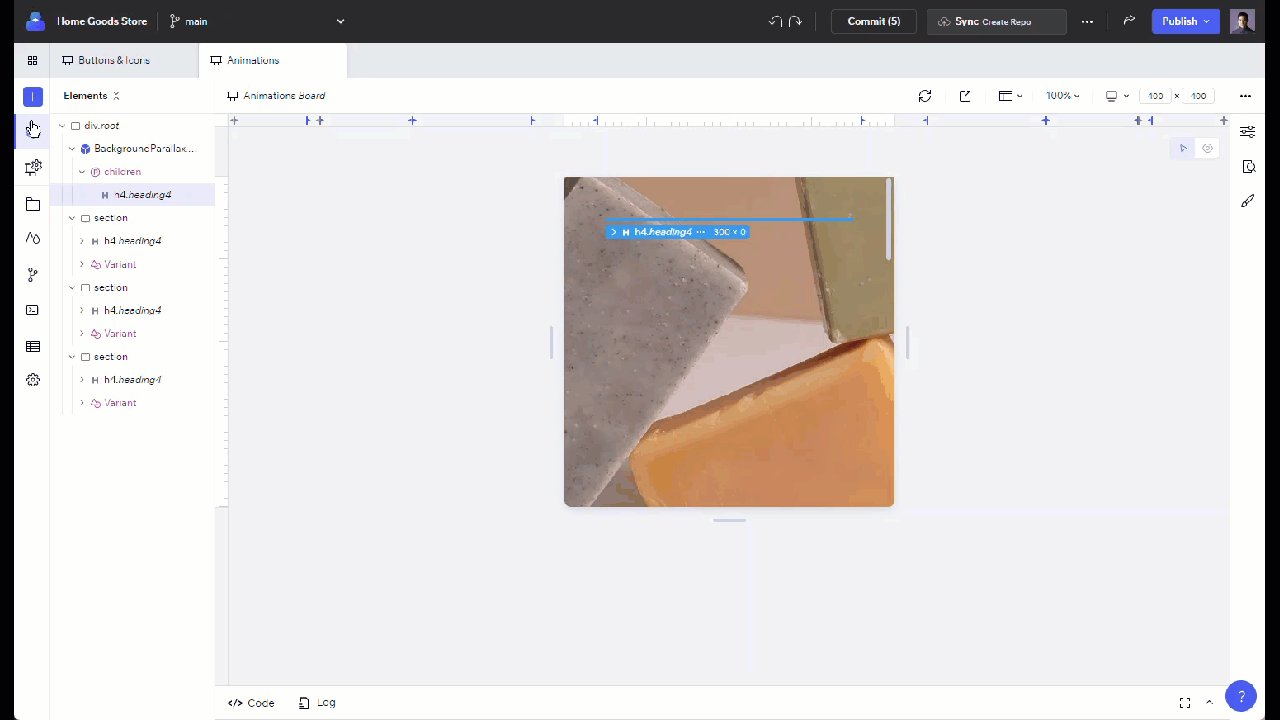
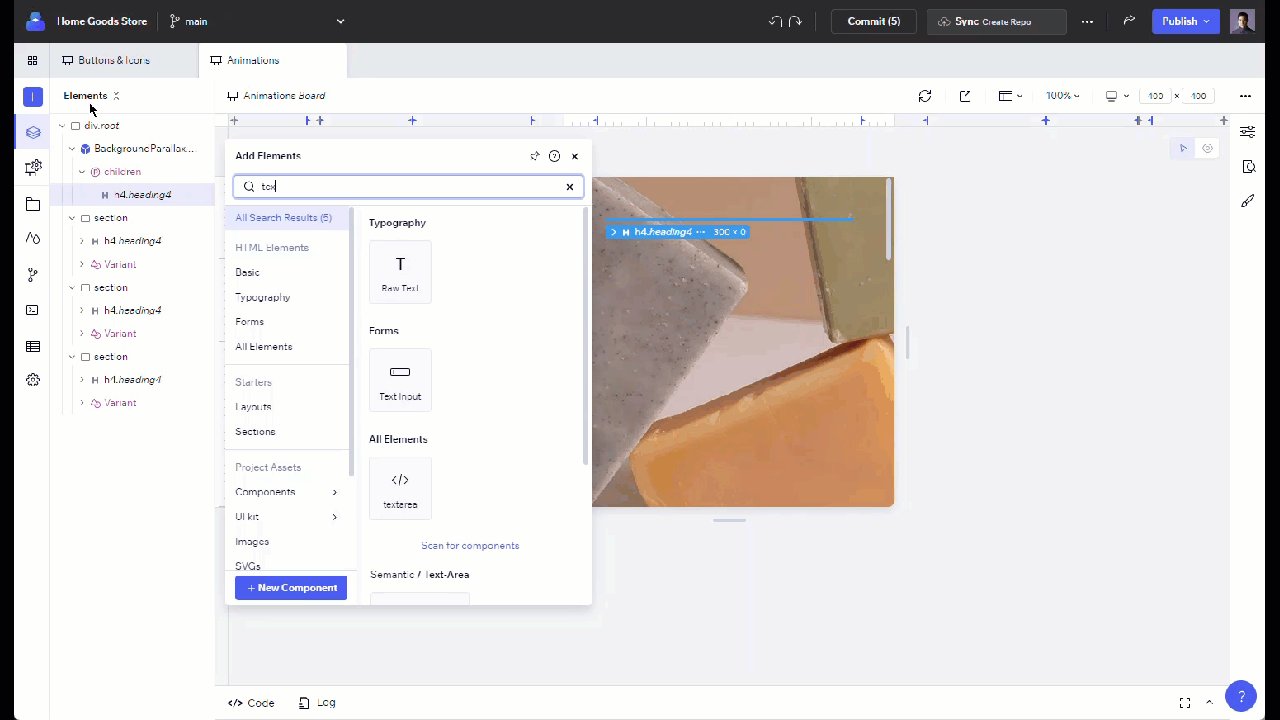
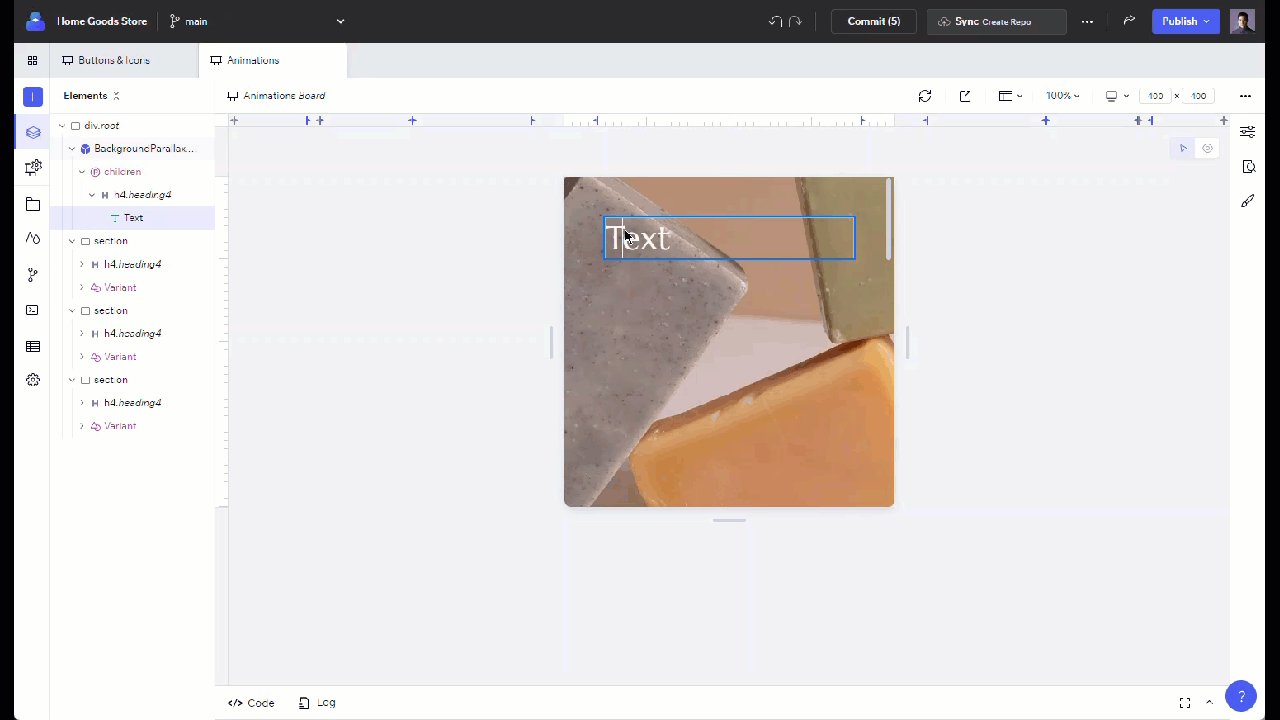
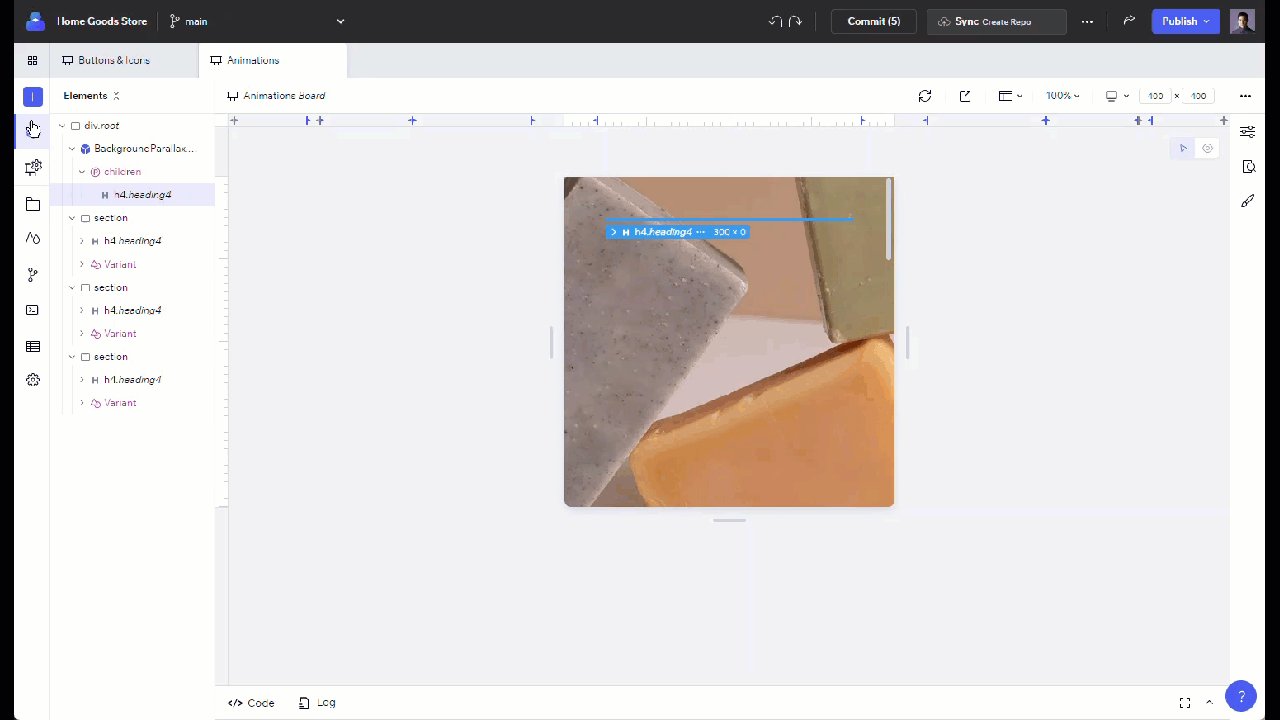
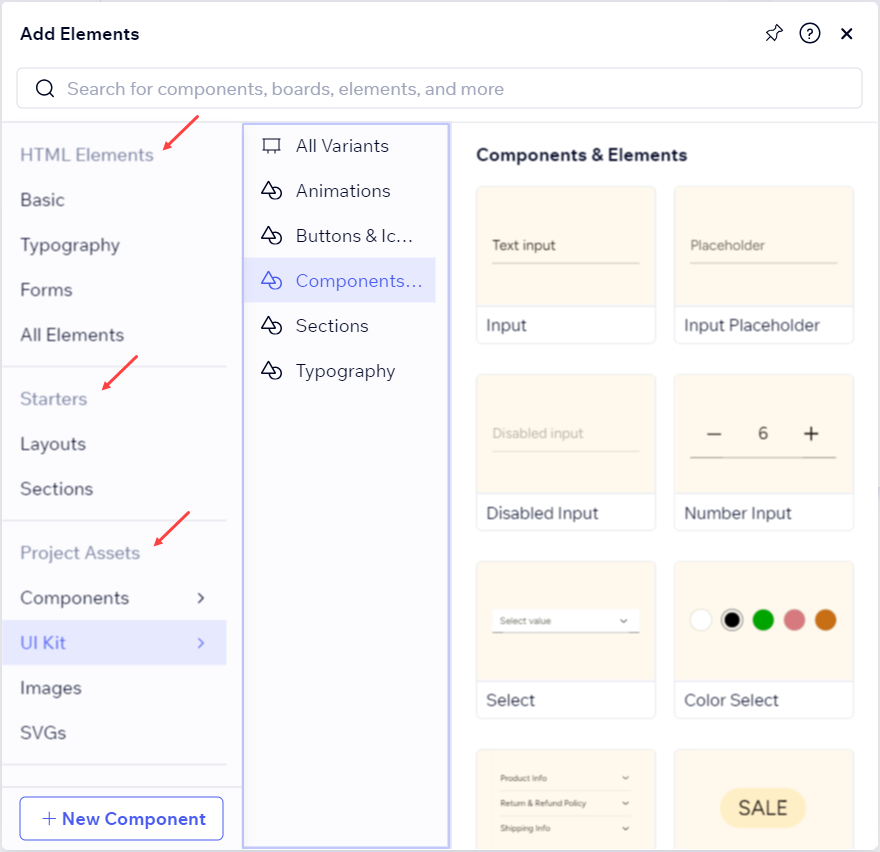
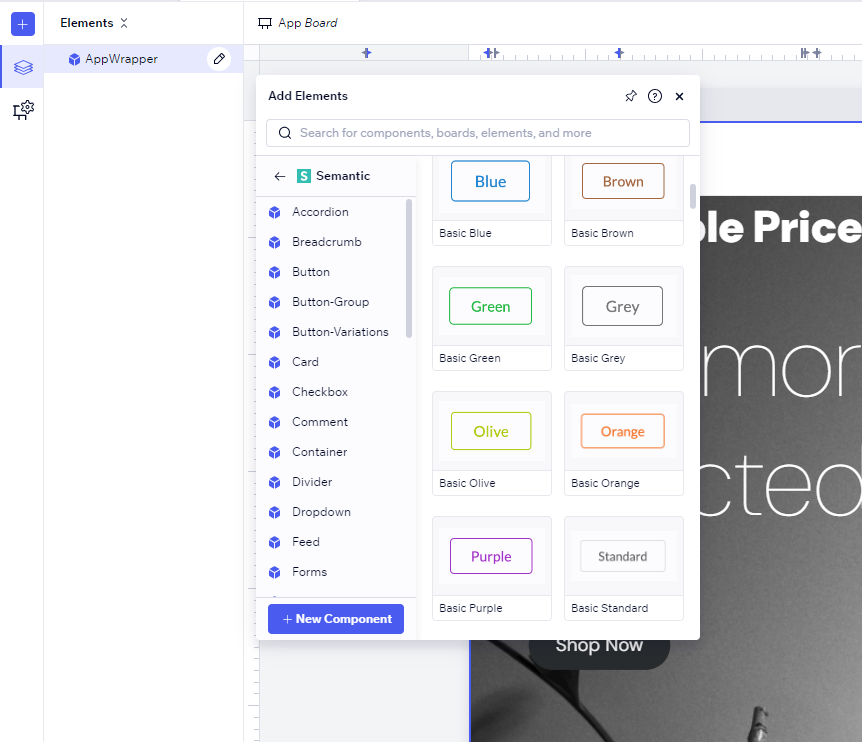
The Add Elements panel lets you quickly insert HTML elements, layouts, sections, images, SVGs, components from your project assets, components from third party libraries, and component variants directly into your board components. Open the panel by clicking the + icon above the Elements panel, or by pressing Alt+A / ⌥+A on your keyboard when the Elements panel or stage is active. Then, just drag and drop an element into the panel or board, or click on it to insert it under the currently-selected node.

Note:
Codux simplifies your work by adding some related elements automatically when you insert certain HTML element types. For example, if you insert an unordered list element, Codux will also include three list item (<li>) elements inside it. You can edit or delete these elements as needed.
Inside the panel, you'll see categories for HTML Elements, Starters (layouts and entire sections you can use to create clean and professional looking content), and Project Assets (the components, variants, and media assets in your project).

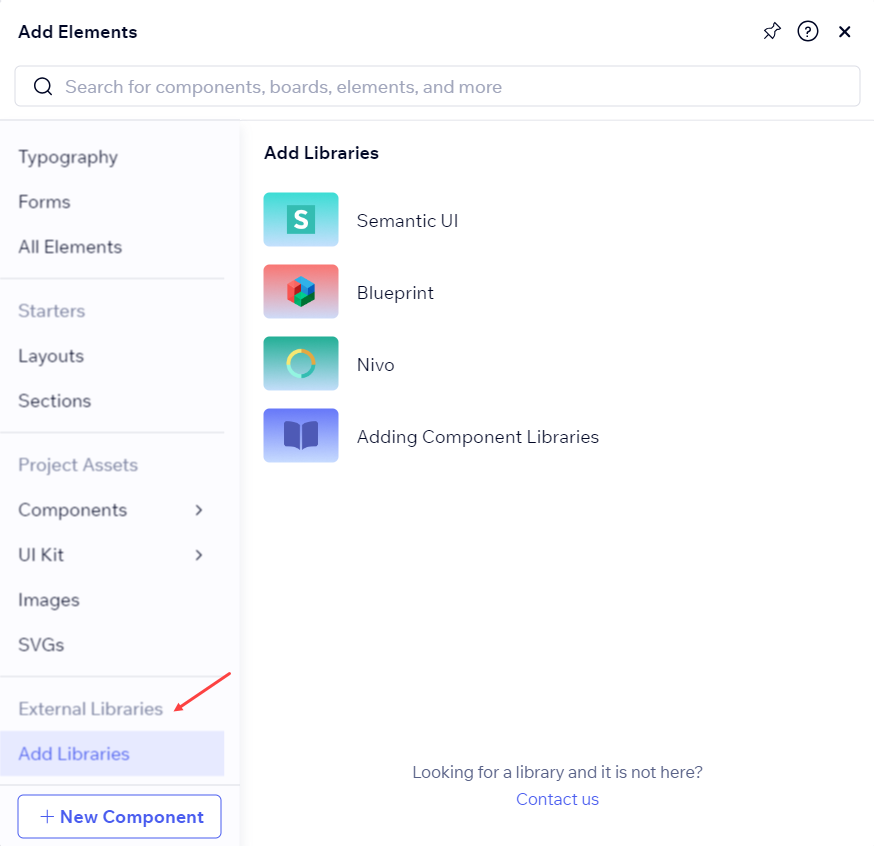
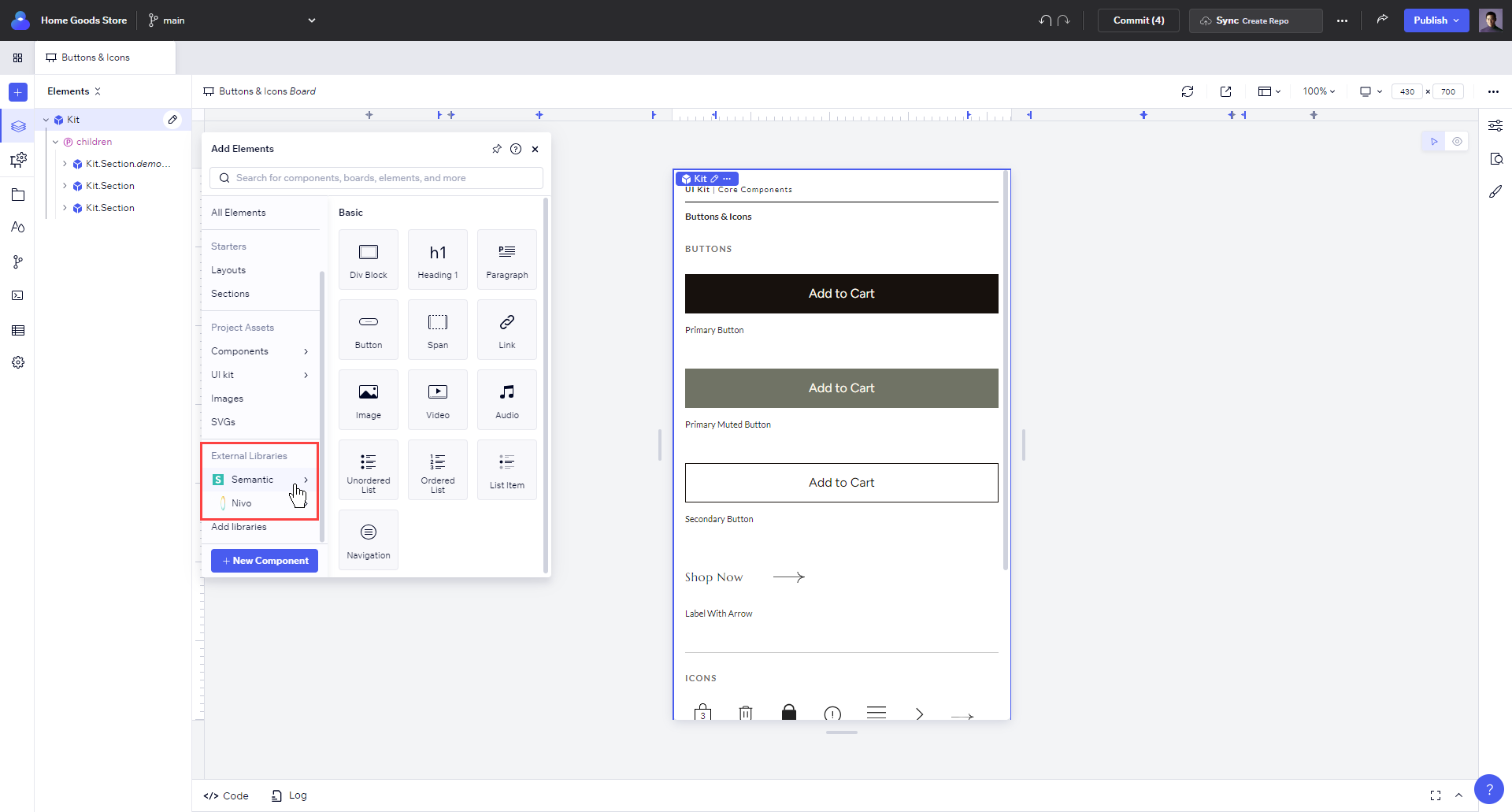
Beneath that, when you scroll down, you'll find the External Libraries category.

Variants in the Panel
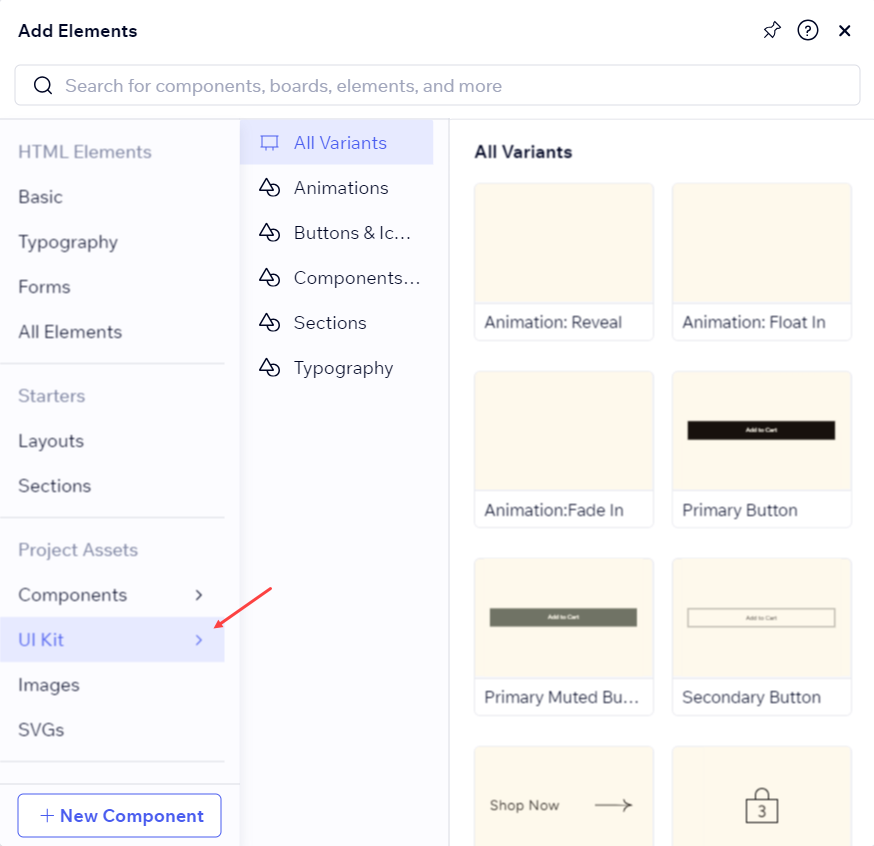
Codux automatically adds the variants of the components and elements you create to the Add Elements panel so you can easily reuse them across your project.
Under Project Library, click on UI Kit. Here, you'll see all the variants of the components in your boards. The categories in the middle column correspond to the board titles where the variants are from.

Note:
If a board in the Add Elements panel shows up as invalid, refer here from troubleshooting information.
Working with external libraries
When you create a new project, you'll first be prompted to select which external component libraries to include – collections of ready-made components that we've curated from each of these libraries. The components of selected libraries will show in the Add Elements panel, making them easily accessible in your project.

Click or drag and drop them into your boards. They are fully adaptable and interactive, and have all the required imports, hooks, states, JSX properties, styling, and more. Enjoy the ready-made rich content!

Tip!
You can also add your own component library to Codux.
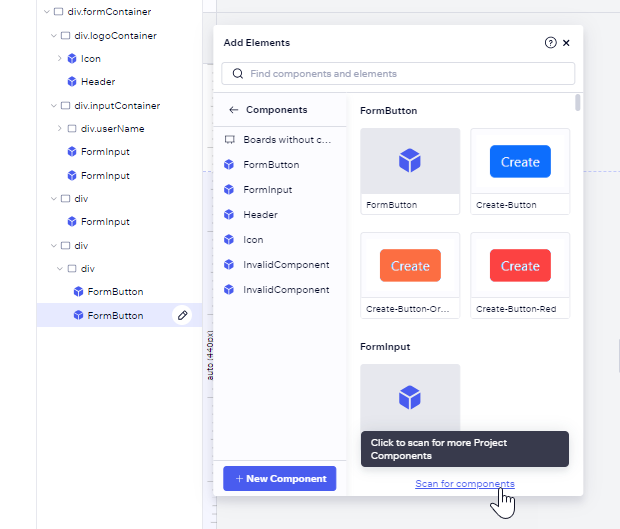
Scanning for Additional Components
When you run your project in Codux, only components on boards are accessible by default. This is by design to speed up the program's loading time. If you want to add a component that isn't already on a board (or you know it's in your project, but you can't see it), you may want to run a scan using the Scan for components button in the Local Components area.

Was this article helpful?