Codux Help Center
Browse our articles to find the answers you need
Global Configuration in Codux
When designing components in Codux, you often need to apply styles and behaviors that are typically defined at a higher level in your application's scope. In a full application, these styles and behaviors usually come from classes defined globally on the
:root element or the <body>, or from parent components higher up in the element tree. However, when components are rendered in isolation within Codux boards, they lack this higher-level context. This is where global configuration comes into play.
Global configuration in Codux helps you efficiently set up shared resources and mock higher-level application context for your isolated components. It allows you to:
- Import shared styles that are common to all components (e.g., your project's
index.css) - Set up and import common TypeScript functionality
- Mock global styles or behaviors that would normally come from higher-level components or the application root
This helps ensure consistent behavior across the entire project
Setting Up
Note:
Projects started from one of the Codux templates already have this file.
1. Create or Edit the Global Setup File
This file allows you to load any global styles or any TypeScript that you want avaialble for all components when running in Codux. This file can contain import declarations, or run any other TypeScript code.
For example:
1 2 3*/ src/_codux/boards-global-setup.ts /* import '../styles/index.css'; console.log('Styles and assets loaded!');
If you started your project using one of our templates, a global setup styles file will already be set up.
2. Configure Codux to Use Your Global Setup
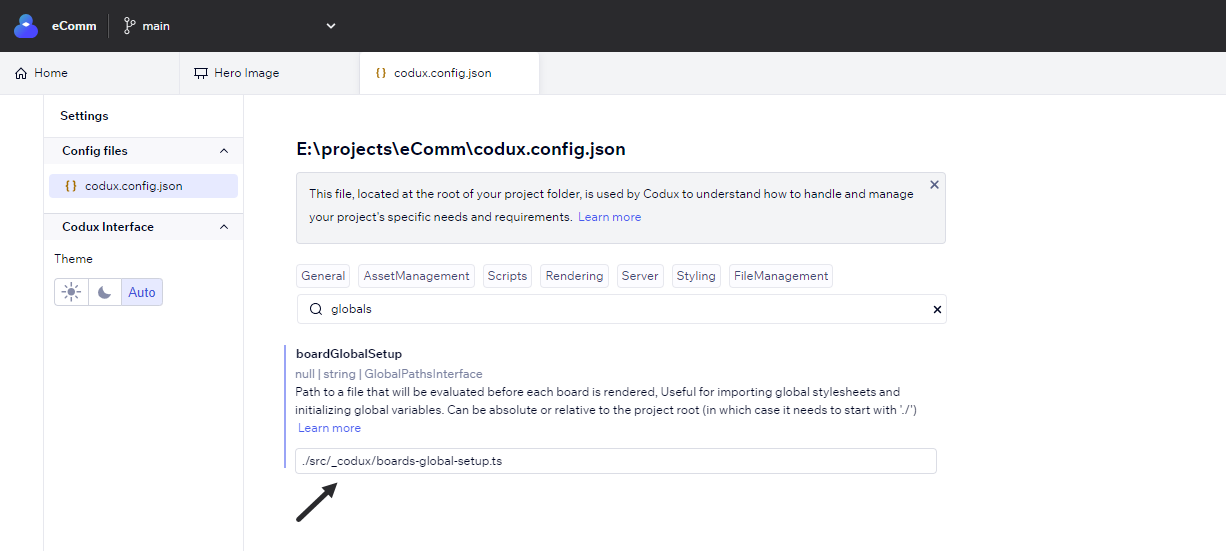
In the
codux.config.json file in the Codux Config panel, find the boardGlobalSetup key, and set it to the path of your global setup file.
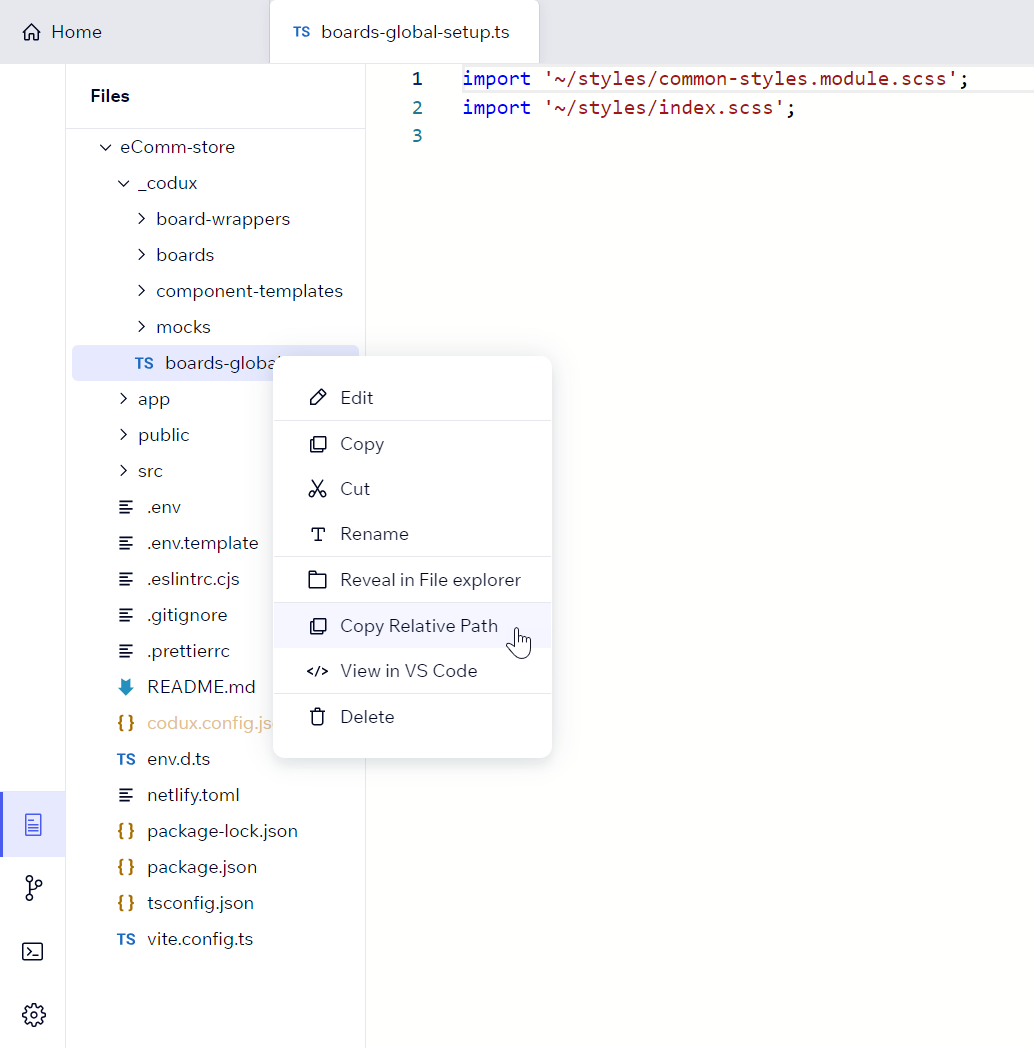
To locate and copy the path of the
boards-global-setup.ts file in Codux:- Head to the Files panel and find the file.
- Right click on it and select Copy Relative Path.

3. Create or Edit Your Global CSS File
Global CSS is managed through a main CSS file, typically named index.css or something similar. When configured correctly, the styles of this file are automatically imported when your project boards and variants load, making the styles defined here available across the entire application.
For example:
1 2 3 4 5/* src/styles/index.css /* @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); body { font-family: 'Roboto', sans-serif; }
This code sample would add the Roboto typeface to the project*, and apply it through the HTML body to all inheriting text elements.
Note:
For information on working with fonts, refer here.
Was this article helpful?